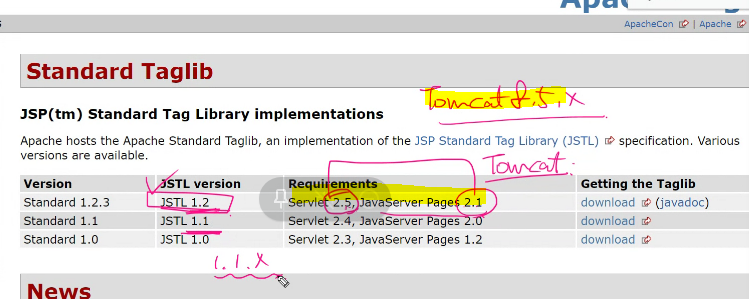
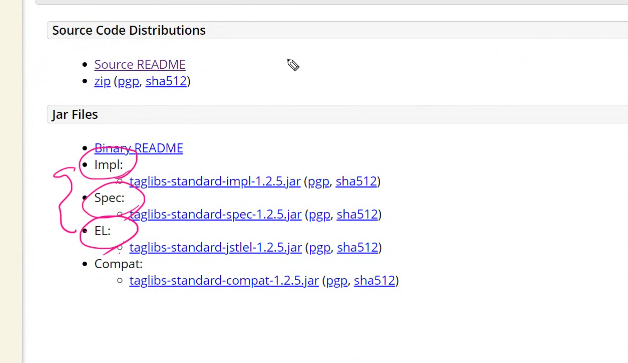
tomcat.apache.org/taglibs/standard/

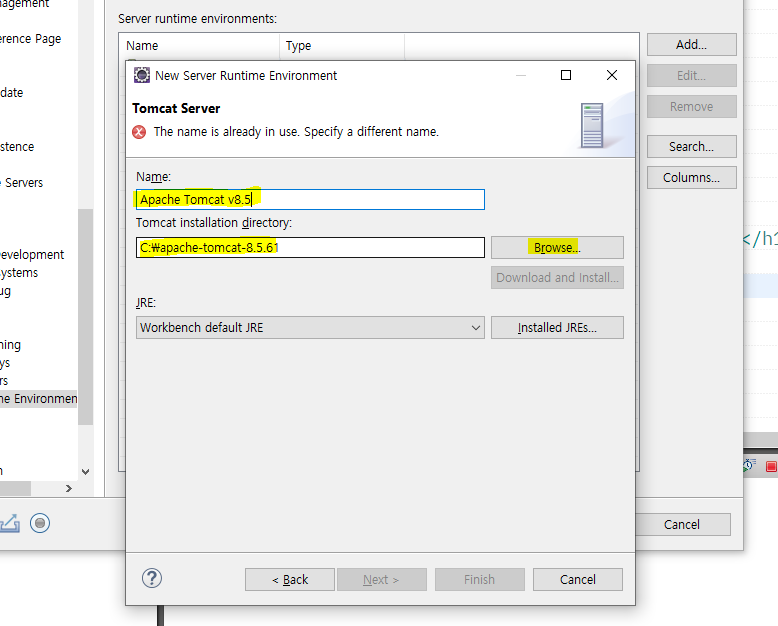
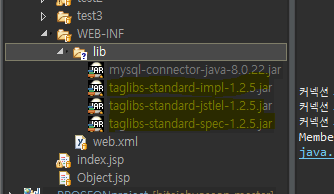
서블렛과 JSP 버전에 맞는 JSTL 설치
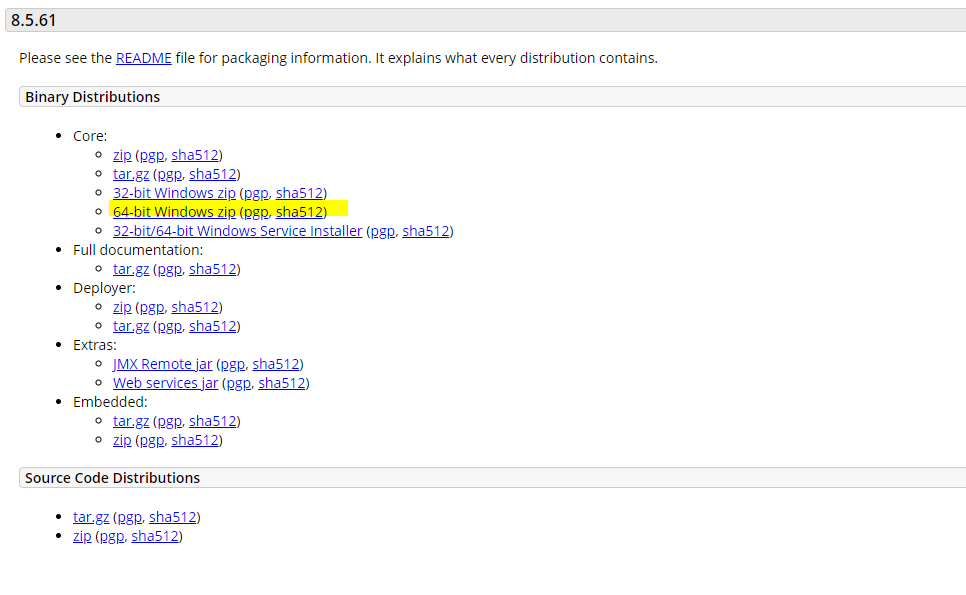
내가쓰는 tomcat8.5는 1.2를 설치





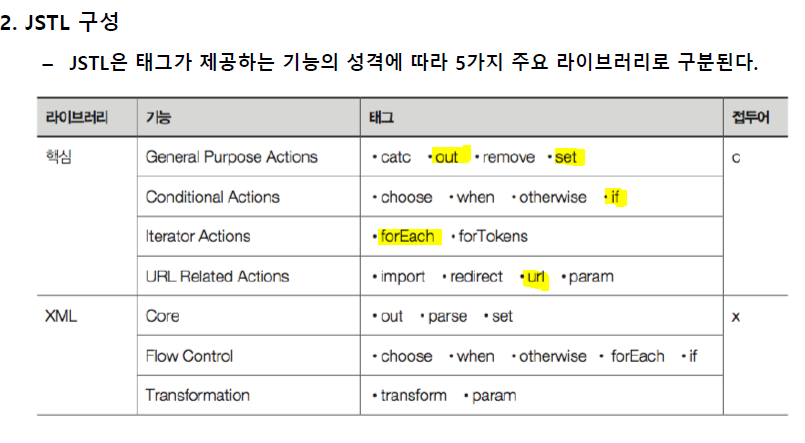
<c:out>태그

makeList.jsp
<%@page import="form.Member"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
List<Member> members = new ArrayList<Member>();
members.add(new Member("cool1","1111","cool11","photo11.jpg"));
members.add(new Member("cool2","2222","cool12","photo12.jpg"));
members.add(new Member("cool3","3333","cool13",null));
members.add(new Member("cool4","4444","cool14","photo14.jpg"));
members.add(new Member("cool5","5555","cool15","photo15.jpg"));
members.add(new Member("cool6","6666","cool16","photo16.jpg"));
members.add(new Member("cool7","7777","cool17","photo17.jpg"));
members.add(new Member("cool8","8888","cool18",null));
members.add(new Member("cool9","9999","cool19",null));
members.add(new Member("cool10","0000","cool10","photo10.jpg"));
session.setAttribute("members", members);
%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 코어태그사용을 위한 태그라이브러리 -->
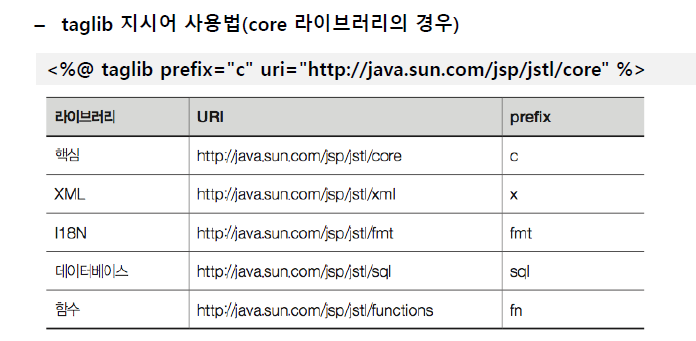
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 모듈화가능 -->
<%@ include file="makeList.jsp"%>
<%
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
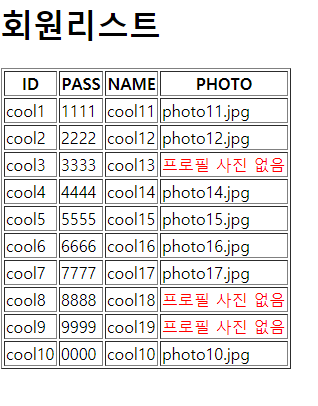
<h1>회원리스트</h1>
<table border="1">
<tr>
<th>ID</th>
<th>PASS</th>
<th>NAME</th>
<th>PHOTO</th>
</tr>
<c:forEach items="${members}" var="member">
<tr>
<td>${member.userId}</td>
<td>${member.pass}</td>
<td>${member.userName}</td>
<td>
<c:out value="${member.userPhoto}" escapeXml="false">
<span style="color:red">프로필 사진 없음</span>
</c:out>
</td>
</tr>
</c:forEach>
</table>
</body>
</html>

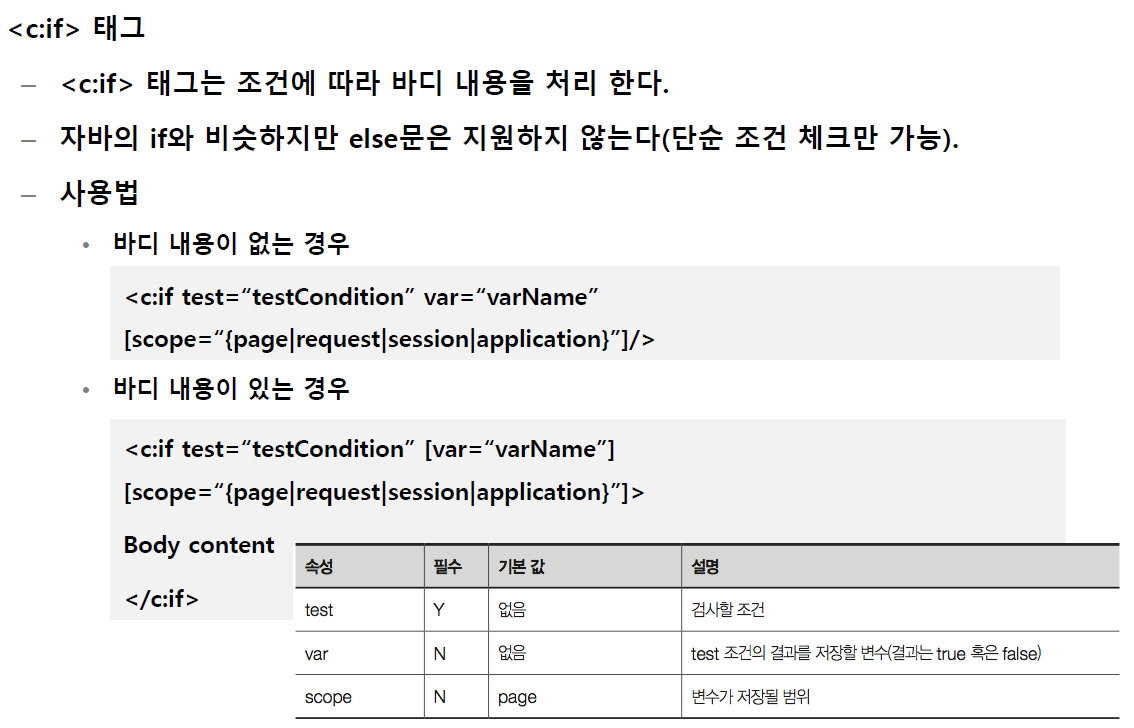
<c:if>태그
!!!!!!!!!!!!!!!!! 참고
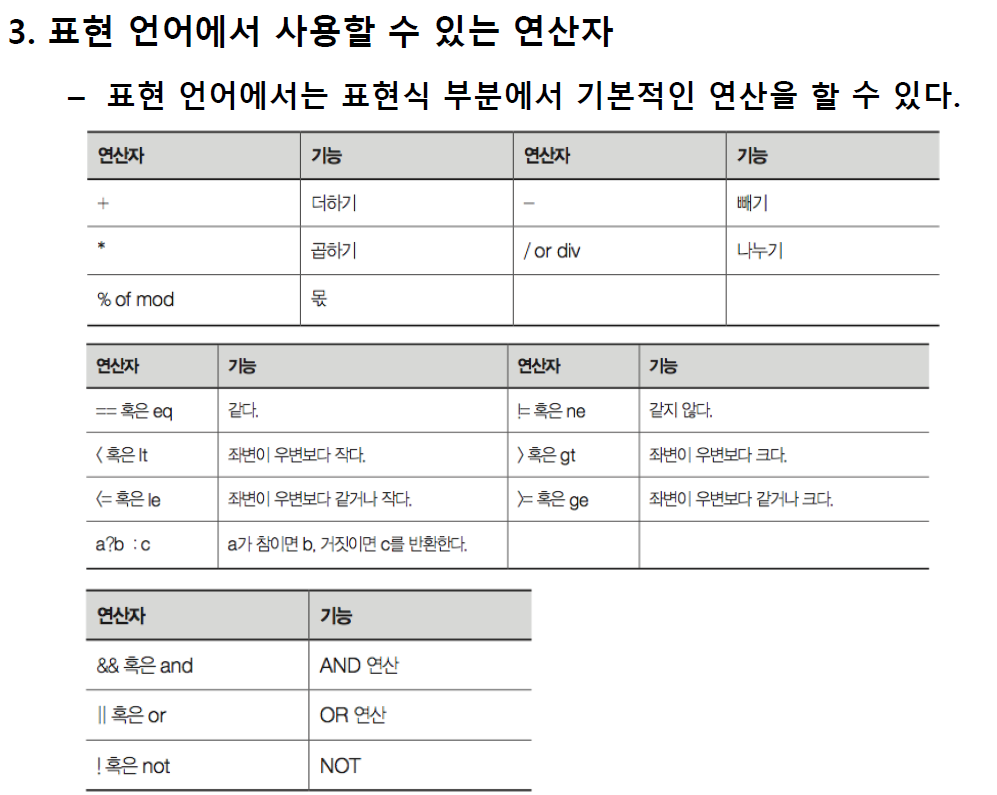
eq : =
ne : !=

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var="msg" value="user1" />
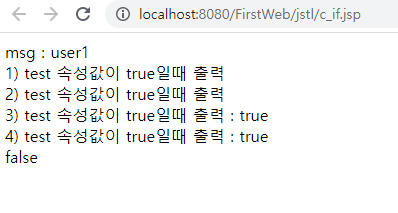
msg : ${msg}
<!-- 기본으로 page 속성에 들어가있음 -->
<br>
<%-- <c:if test="논리값이 true일때 출력"></c:if> --%>
<c:if test="${true}">
1) test 속성값이 true일때 출력
</c:if>
<br>
<c:if test="${msg=='user1'}">
2) test 속성값이 true일때 출력
</c:if>
<br>
<c:if test="${msg=='user1'}" var="result" scope="page">
3) test 속성값이 true일때 출력 : ${result}
</c:if>
<br>
<c:if test="${msg eq 'user1'}" var="result1" scope="page">
4) test 속성값이 true일때 출력 : ${result1}
</c:if>
<br>
<c:if test="${msg ne 'user1'}" var="result2" scope="page">
5) test 속성값이 true일때 출력 : ${result2}
</c:if> ${result2}
<br>
</body>
</html>

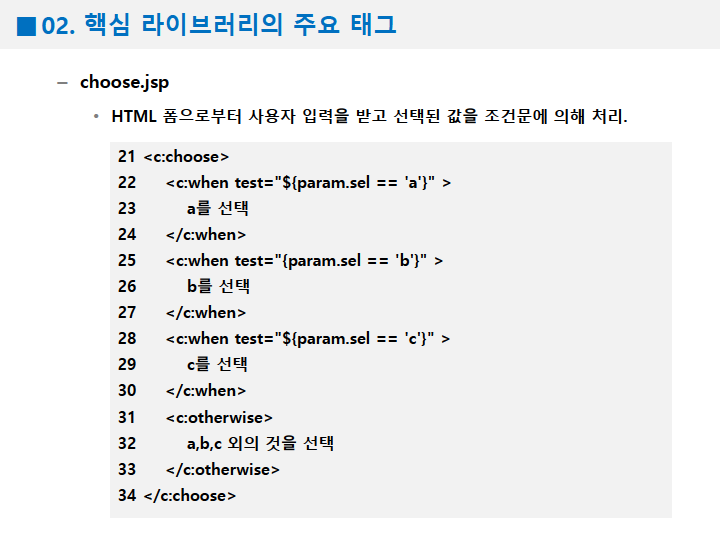
<c:choose>,<c:when>,<c:otherwise> 태그
이들 태그는 함께 사용되며 자바의 if ~ else if 문, switch 문과 유사하다.
<c:choose> 태그 내에는 <c:when> 태그가 여러 개 올 수 있다.


<c:set var="number" value="12"/>
<c:choose>
<c:when test="${number>0}">
양수입니다.
</c:when>
<c:when test="${number<0}">
음수입니다.
</c:when>
<c:otherwise>
0입니다.
</c:otherwise>
</c:choose>
<br>
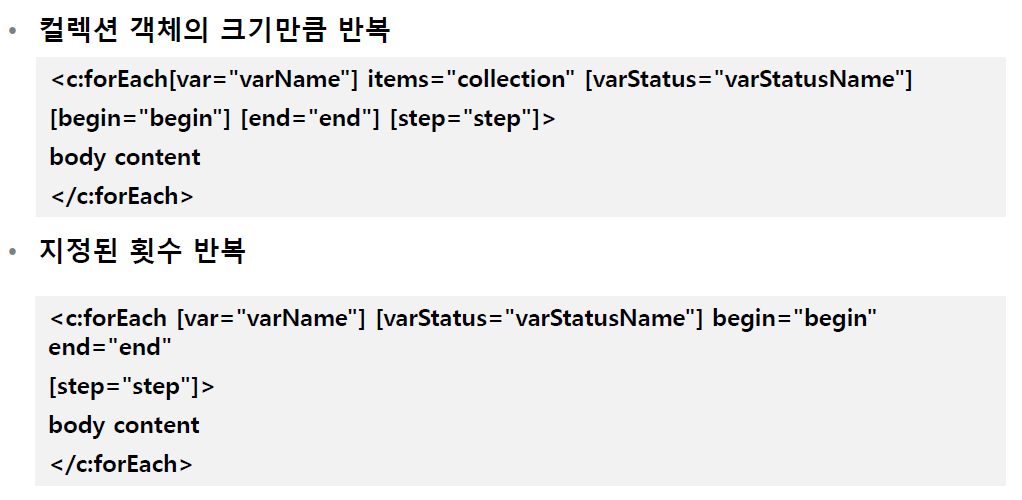
<c:forEach> 태그
반복문과 관련된 태그로 자바의 for 문과 유사하다.
가장 중요하고 널리 쓰이는 JSTL 태그 중 하나임.
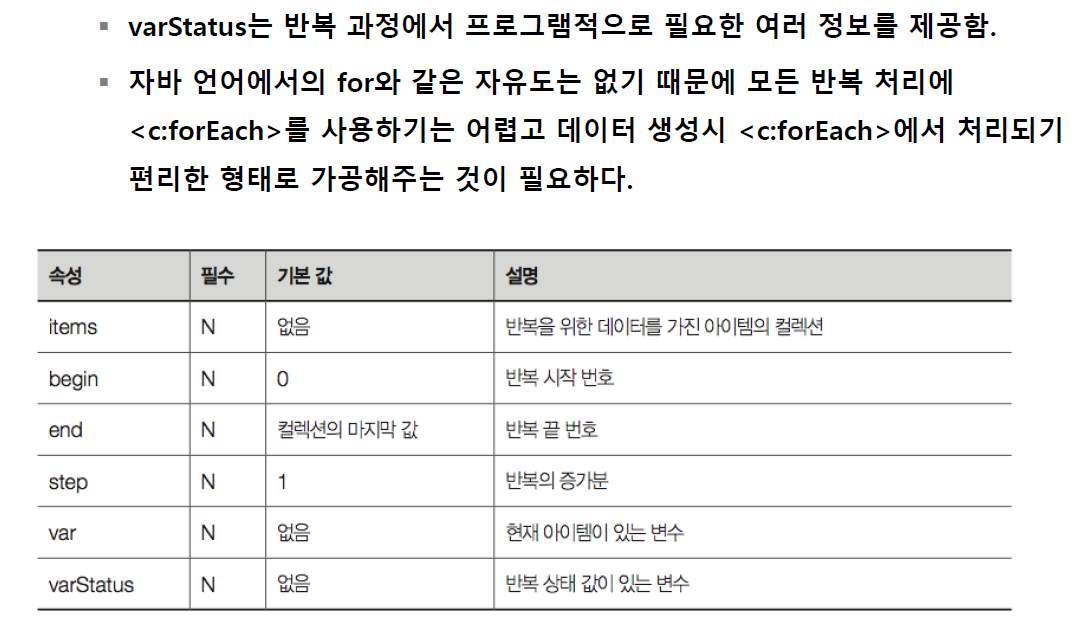
여러 옵션 활용법을 잘 익혀 두어야 한다.


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 코어태그사용을 위한 태그라이브러리 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 모듈화가능 -->
<%@ include file="makeList.jsp"%>
<%
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
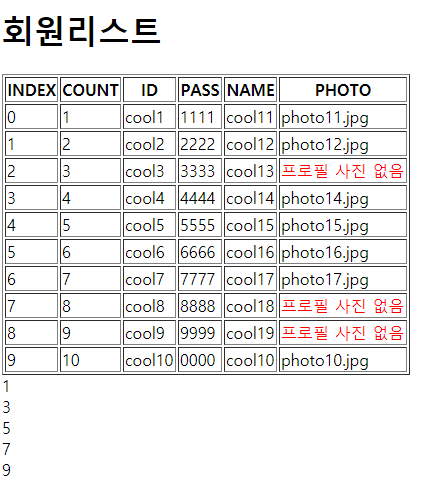
<h1>회원리스트</h1>
<table border="1">
<tr>
<th>INDEX</th>
<th>COUNT</th>
<th>ID</th>
<th>PASS</th>
<th>NAME</th>
<th>PHOTO</th>
</tr>
<!-- index, count -->
<c:forEach items="${members}" var="member" varStatus="status">
<tr>
<td>${status.index}</td>
<td>${status.count}</td>
<td>${member.userId}</td>
<td>${member.pass}</td>
<td>${member.userName}</td>
<td>
<c:out value="${member.userPhoto}" escapeXml="false">
<span style="color:red">프로필 사진 없음</span>
</c:out>
</td>
</tr>
<!-- index, count -->
</c:forEach>
</table>
<c:forEach var="num" begin="1" end="10" step="2">
${num} <br>
</c:forEach>
</body>
</html>

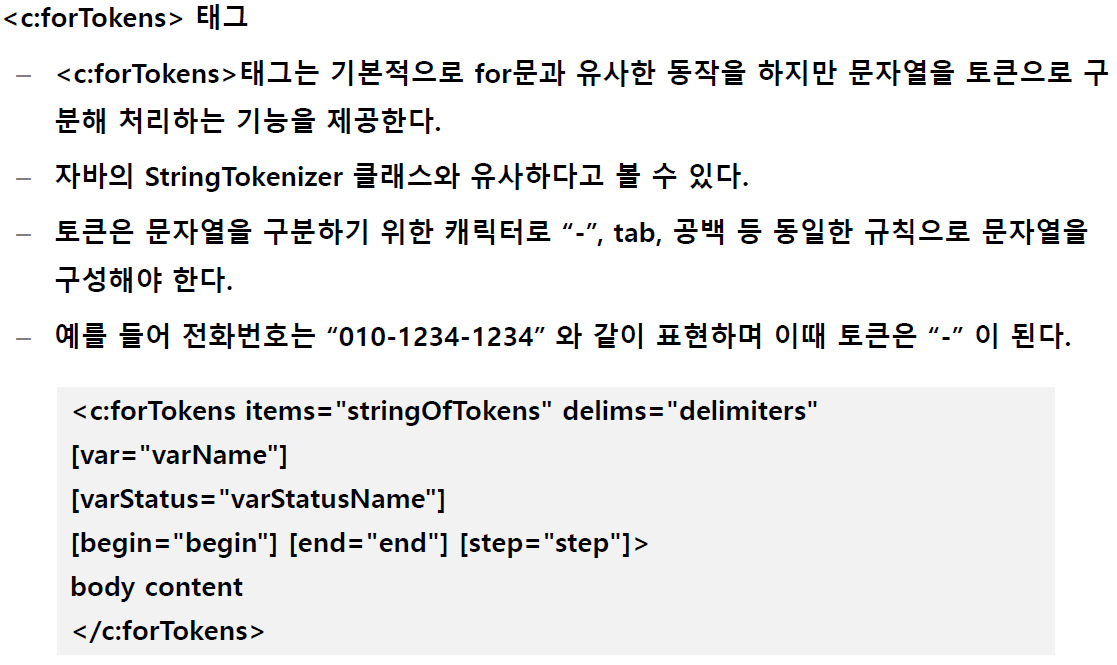
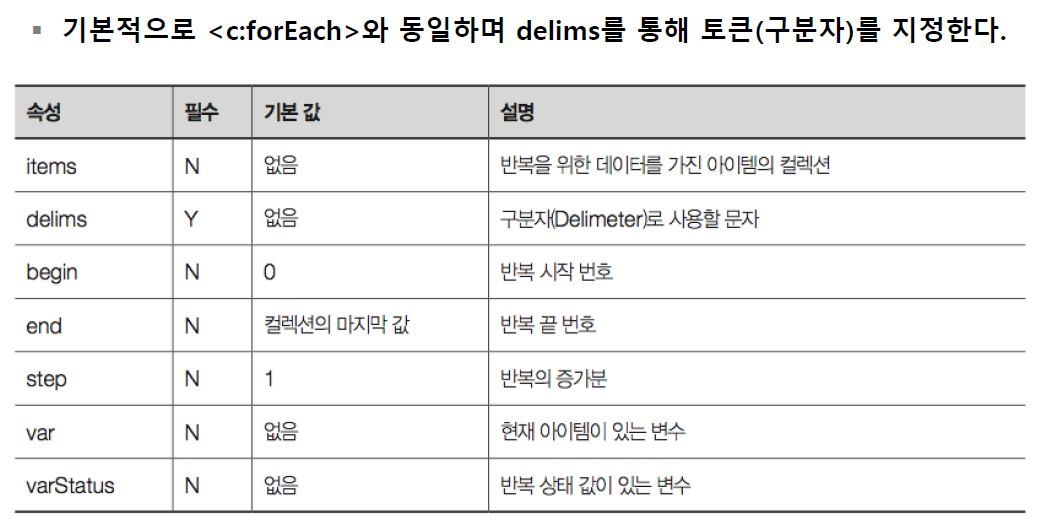
<c:forTokens> 태그


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
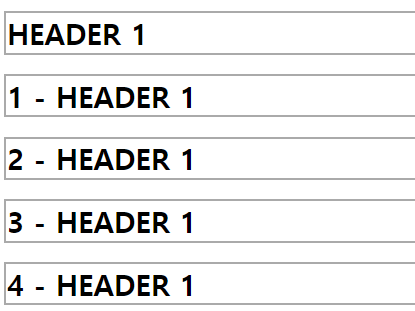
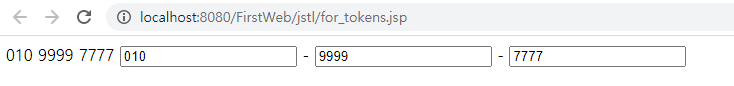
<c:forTokens var="phoneNum" items="010-9999-7777" delims="-">
${phoneNum}
</c:forTokens>
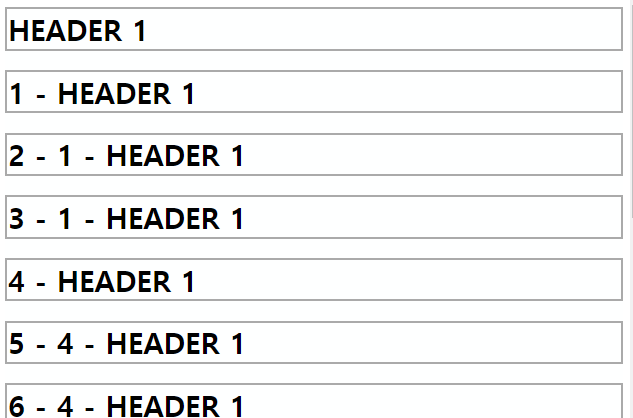
<c:forTokens var="phoneNum" items="010-9999-7777" delims="-" varStatus="stat">
<input type="text" name="phoneNum${stat.count}" value="${phoneNum}">
<c:if test="${stat.count<3}">-</c:if>
</c:forTokens>
</body>
</html>
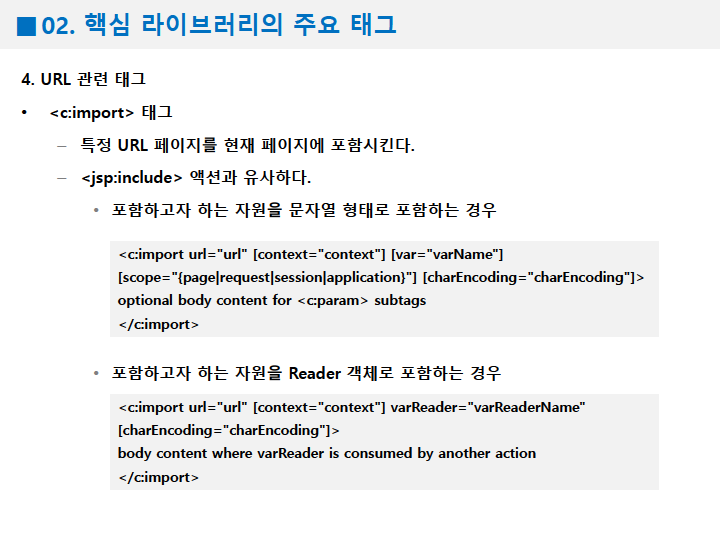
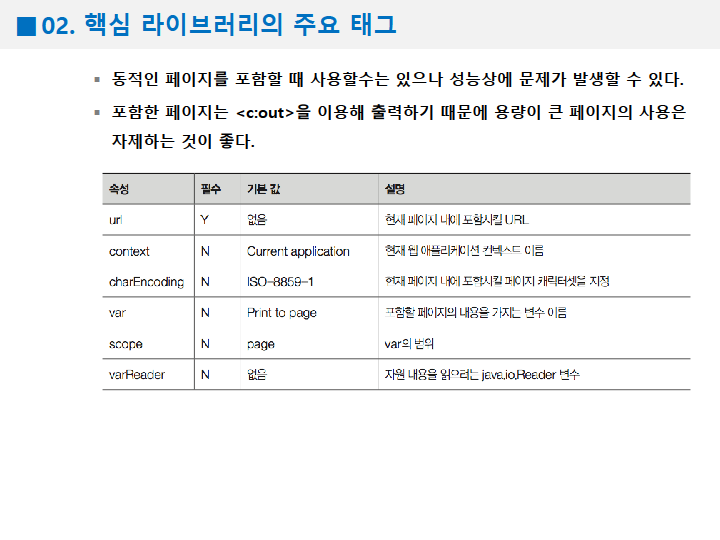
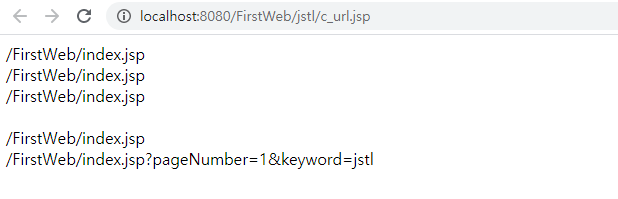
URL 관련 태그


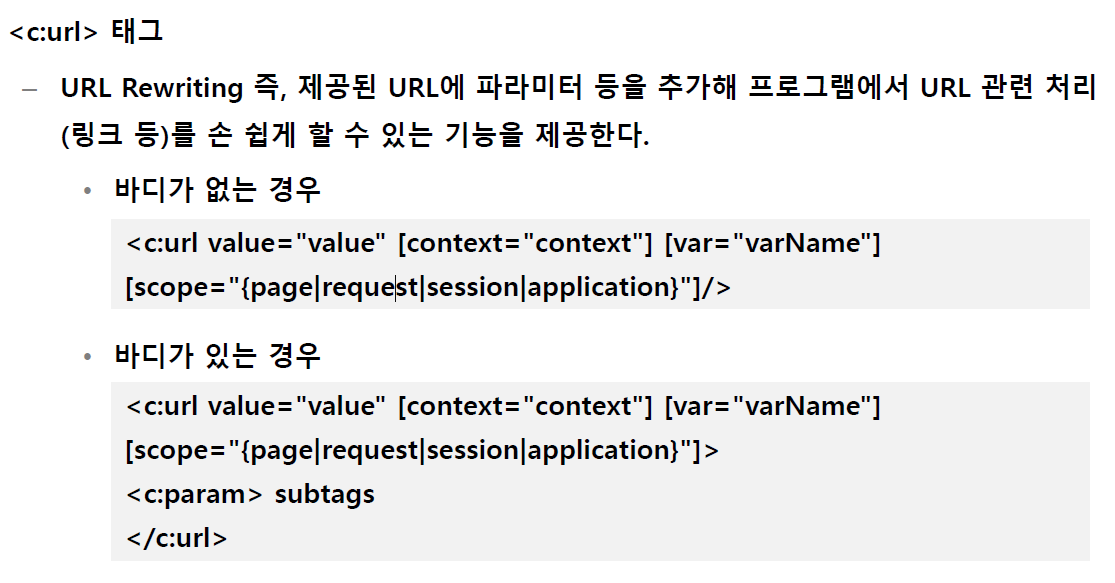
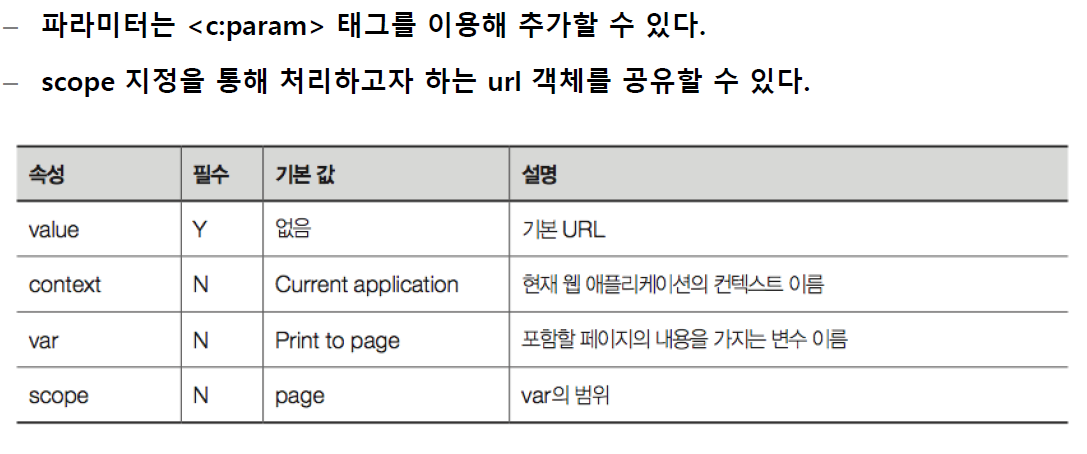
<c:url> 태그


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- context경로/index.jsp -->
<c:url value="/index.jsp"/><br>
<c:url value="/index.jsp"/><br>
<c:url value="/index.jsp"/><br>
<c:url value="/index.jsp" var="indexLink"/><br>
${indexLink}
<br>
<c:url value="/index.jsp">
<c:param name="pageNumber" value="1"/>
<c:param name="keyword" value="jstl"/>
</c:url>
</body>
</html>
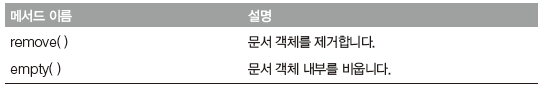
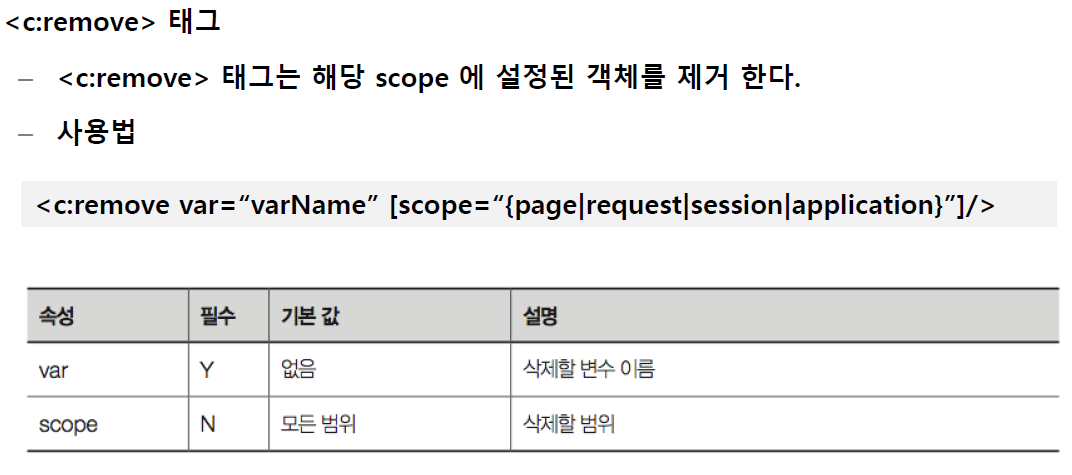
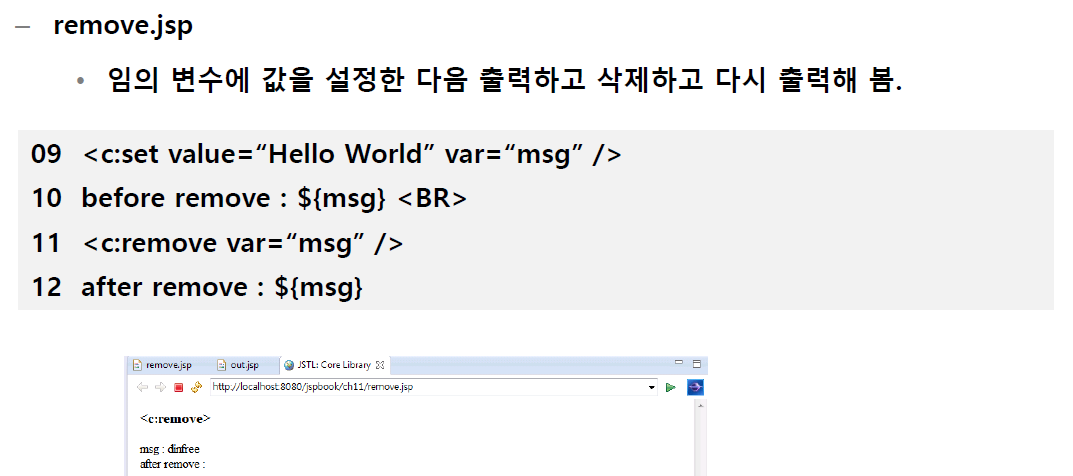
그외 : <c:remove>태그


'JAVA > Jsp&Servlet' 카테고리의 다른 글
| [JSP] FileUpload (0) | 2020.12.24 |
|---|---|
| [JSP] JSTL - fmt (0) | 2020.12.23 |
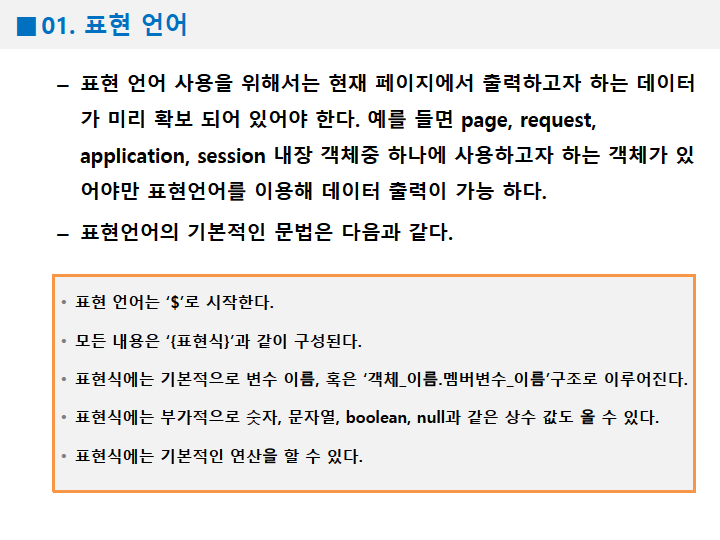
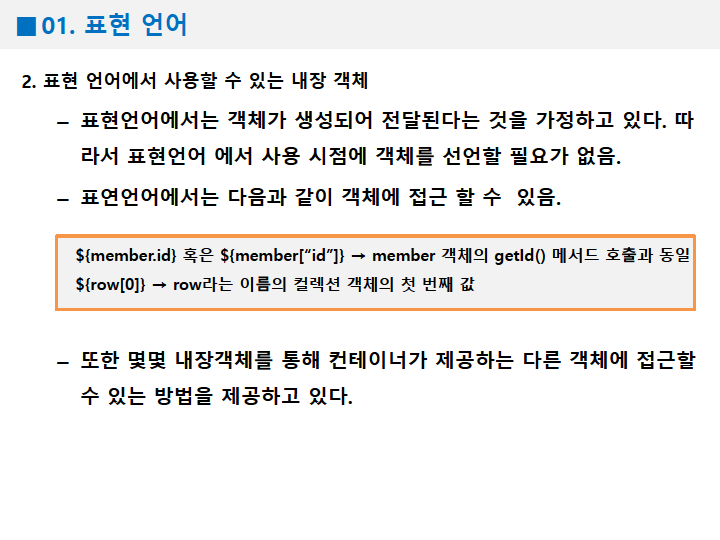
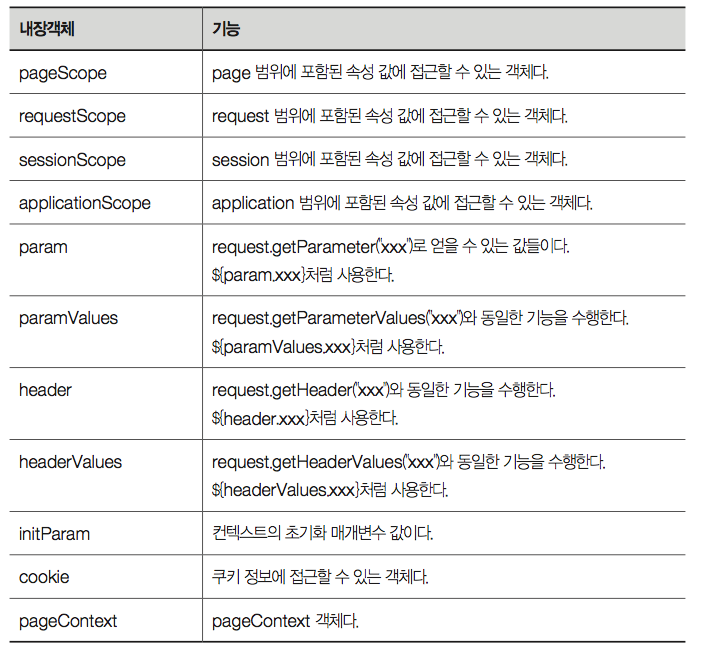
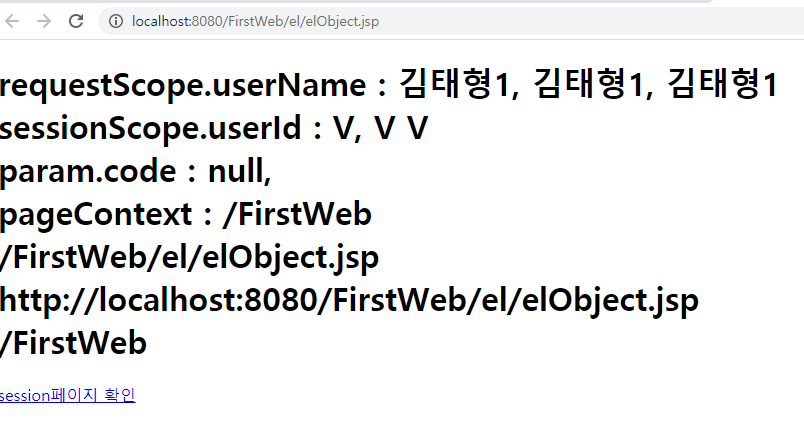
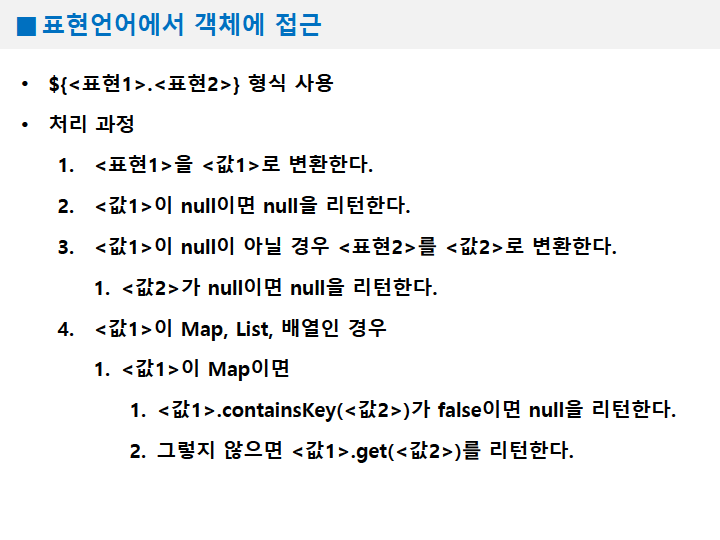
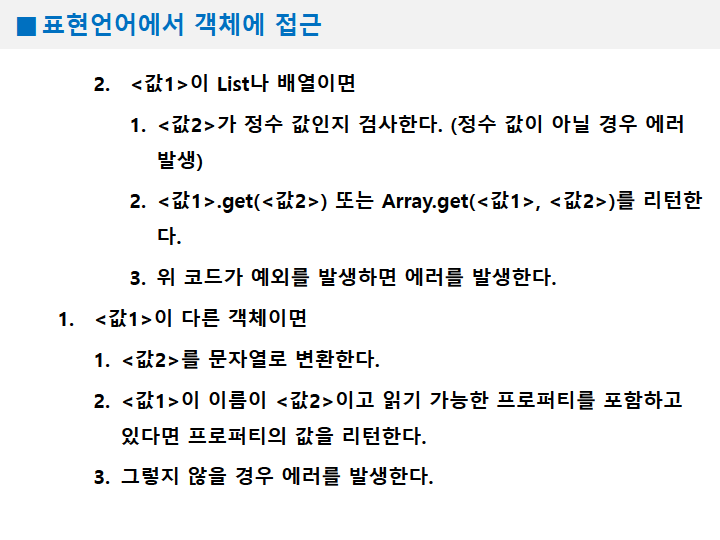
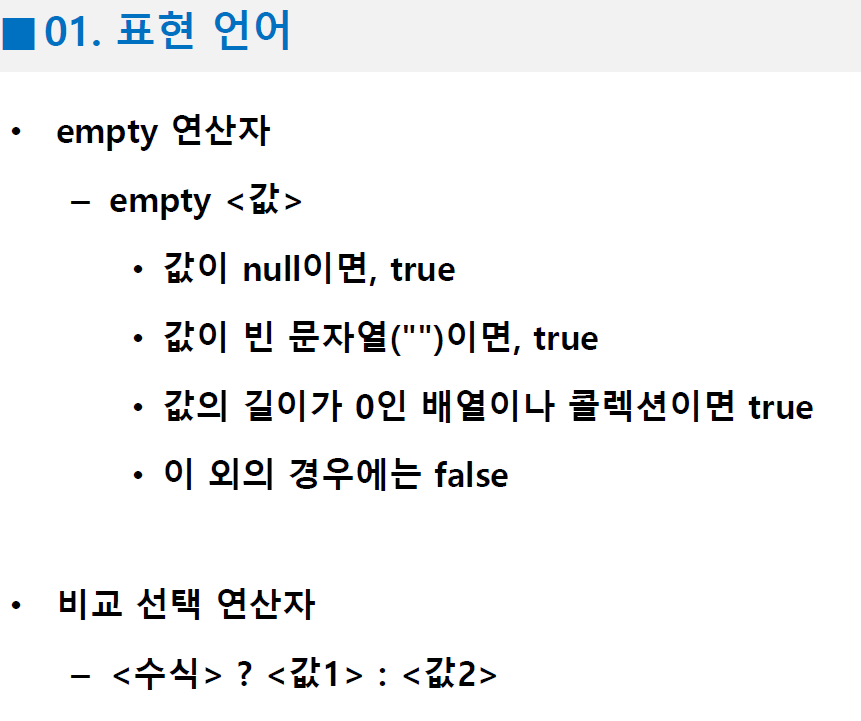
| [JSP] 표현언어 EL / Expression Language (0) | 2020.12.23 |
| [JSP] mysql JDBC (0) | 2020.12.18 |
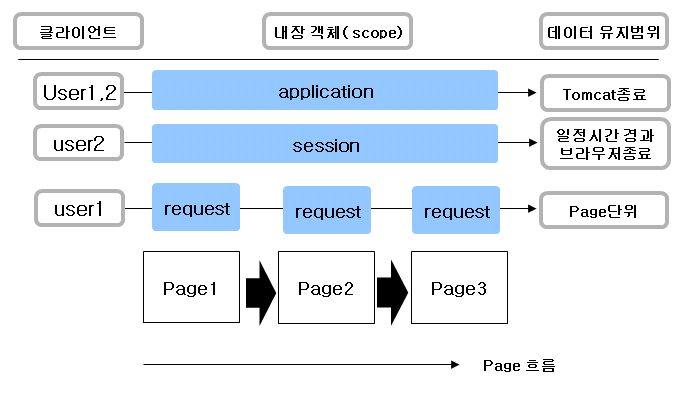
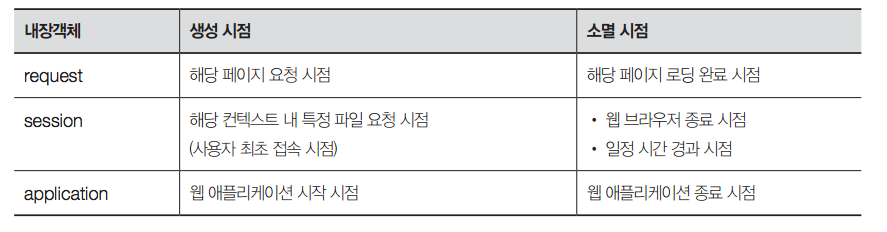
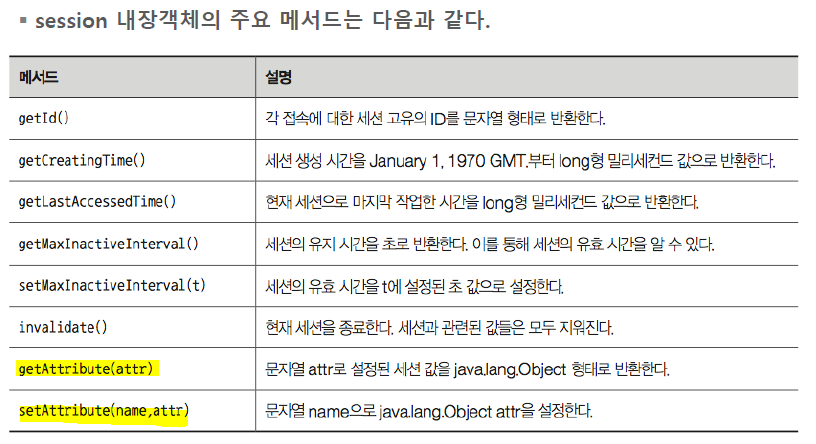
| [JSP] session 기본 객체 (0) | 2020.12.18 |
| [JSP] 쿠키처리를 위한 유틸리티 클래스 만들기 (0) | 2020.12.17 |
| [JSP] 쿠키 (0) | 2020.12.17 |