이벤트를 연결할 때 on ( ) 메서드를 사용

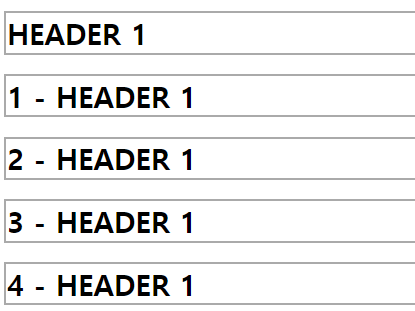
on( ) 메서드를 사용하지 않은 기본 이벤트 연결
<script>
$('document').ready(function(){
$('h1').click(function(){
var length = $('h1').length;
var html = $(this).html();
$('#wrap').append('<h1>'+length+' - '+html+'</h1>');
});
});
</script>
</head>
<body>
<div id="wrap">
<h1> HEADER 1 </h1>
</div>

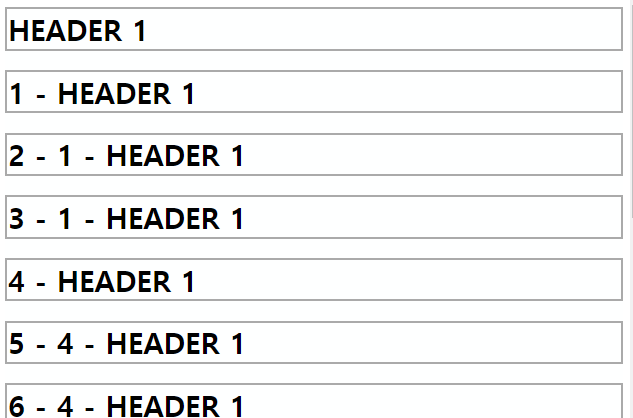
- delegate 방식을 사용하는 on( ) 메서드
- 이벤트 리스너에서 this 키워드가 #wrap 태그가 아니라 h1 태그라는 것을 주의
$('document').ready(function(){
// 범위를 지정하고 해당 범위안의 엘리먼트를 지정해서 이벤트 적용
// 해당 범위에 특정 엘리먼트가 추가되어도 이벤트를 적용.
$('#wrap').on('click','h1',function(){
var length = $('h1').length;
var html = $(this).html();
$('#wrap').append('<h1>'+length+' - '+html+'</h1>');
});
});

// 제거
$('#wrap').off('click', 'h1');'front-end > Javascript & jquery' 카테고리의 다른 글
| [자바스크립트] 메모 - 컨텐츠 요소를 가운데 오게 하는 방법 (0) | 2020.12.03 |
|---|---|
| [자바스크립트] 메모 - text에 숫자만 입력받기 (0) | 2020.12.03 |
| [jquery] 마우스 / 키보드 / 입력양식 이벤트 (0) | 2020.12.03 |
| [jquery] 이벤트 / on() / 제이쿼리 이벤트 전달(버블링) 막기 (bubbling) (6) | 2020.12.03 |
| [jquery] 문서 객체 생성, 삽입, 이동 / $() / appendTo() / append() (0) | 2020.12.02 |
| [jquery] 문서 객체의 내부 검사 및 추가 / html() / text() (0) | 2020.12.02 |
| [jquery] 문서 객체의 속성 컨트롤 /addClass() / attr() / css() (0) | 2020.12.02 |