
1) appendTo


문서 객체 생성 , 문서 객체 연결
<script>
$(document).ready(function() {
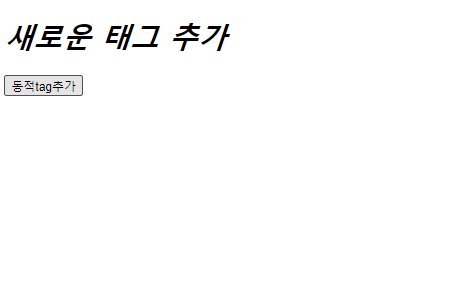
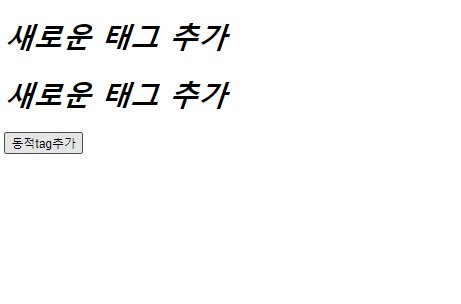
$('input[type=button]').click(function(){
$('<h1></h1>').html('<i>새로운 태그 추가</i>').appendTo('div');
});
});
</script>
</head>
<body>
<div></div>
<input type="button" value="동적tag추가">
</body></html>
더보기

이런 경우(아래코드)에는 생성 시점이 달라서 글씨색이 변경되지 않고 그냥 나온다.
- 코드가 같은 {} 곳에 삽입되어있다면 버튼을 누르면 원래 글씨색은 검정에서 빨간색으로 바뀌고,
새로운 태그 추가부터 블루 초록 빨강 이런식으로 나옴
<script>
$(document).ready(function() {
$('input[type=button]').click(function() {
$('<h1></h1>').html('<i>새로운 태그 추가</i>').appendTo('div');
// var h1='<h1>안<h1>';
// var h2='<h1>녕<h1>';
// var h3='<h1>하<h1>';
// var h4='<h1>세<h1>';
// var h5='<h1>요<h1>';
//
// $('div').append(h1, h2, h3, h4, h5);
});
});
$(document).ready(function() {
var colors = ['red', 'blue', 'green'];
$('h1').css('color', function(index) {
return colors[index];
});
});
</script>
</head>
<body>
<div>
<h1>원래있던태그</h1>
</div>
<input type="button" value="동적tag추가">
</body></html>

텍스트 노드를 갖지 않는 문서 객체를 생성하는 방법
- img 태그를 생성할 때는 $ ( ) 메서드로 문서 객체를 생성하고 attr ( ) 메서드로 속성을 입력
$(document).ready(function() {
$('input[type=button]').click(function(){
$('<img>').attr({
src:'../tae6.jpg',
height:100
}).appendTo('div');
});
});
2) append


- 여러 개의 문서 객체를 한꺼번에 입력할 수 있음
$('input[type=button]').click(function(){
var h1='<h1>안<h1>';
var h2='<h1>녕<h1>';
var h3='<h1>하<h1>';
var h4='<h1>세<h1>';
var h5='<h1>요<h1>';
$('div').append(h1, h2, h3, h4, h5);
});
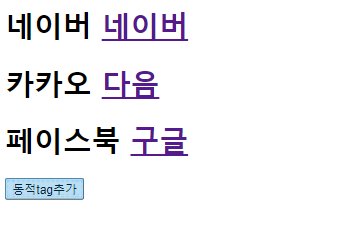
- 배열을 사용한 문서 객체 생성과 추가
<script>
$(document).ready(function() {
$('input[type=button]').click(function() {
var links = [
{name:'네이버', url:'http://www.naver.com'},
{name:'다음', url:'http://www.daum.net'},
{name:'구글', url:'http://www.google.com'},
];
$('h1').append(function(index){
var item = links[index];
var output = '<a href="'+item.url+'">'+item.name+'</a>';
return output;
});
});
});
</script>
</head>
<body>
<div>
<h1> 네이버 </h1>
<h1> 카카오 </h1>
<h1> 페이스북 </h1>
</div>
<input type="button" value="동적tag추가">
</body></html>
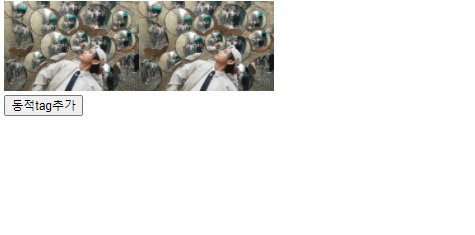
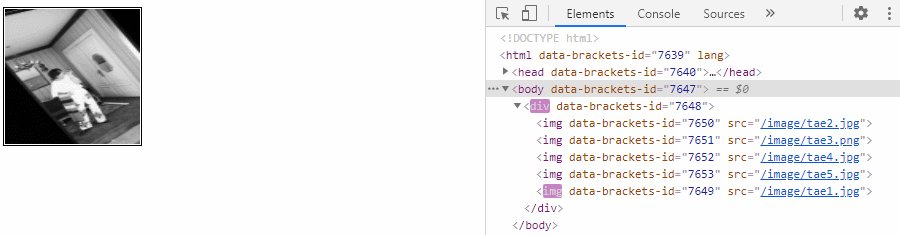
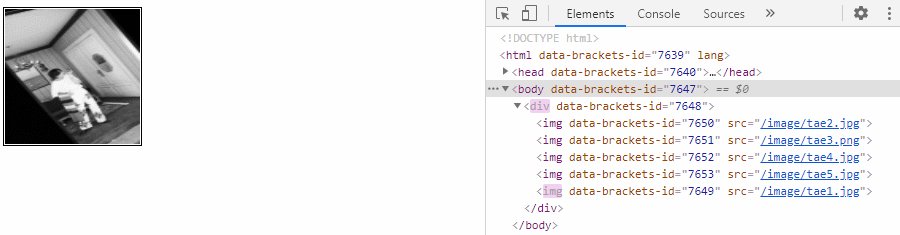
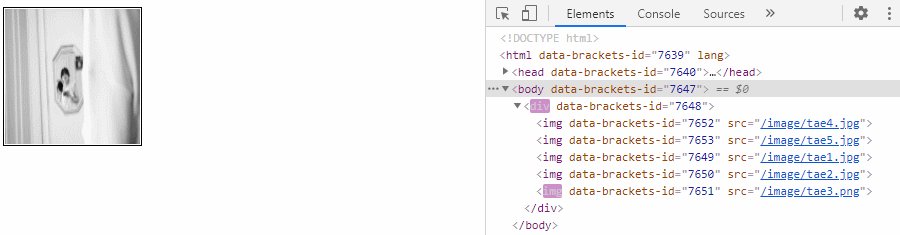
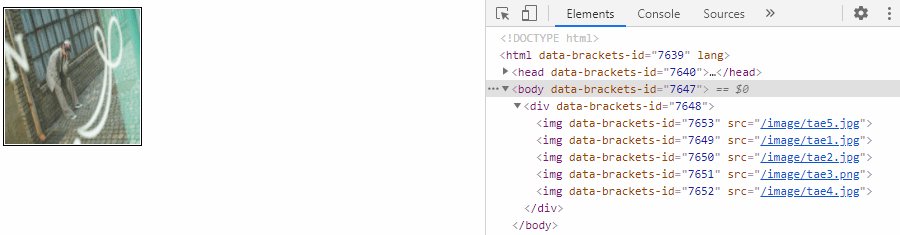
3) 문서 객체 이동
<script>
$(document).ready(function(){
setInterval(function(){
// 첫번째 이미지를 마지막으로 보낸다.
$('img').first().appendTo('div');
},2*1000);
});
</script>
<style>
div {
width: 150px;
height: 150px;
border: 2px solid black;
overflow: hidden;
}
img {
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div>
<img src="/image/tae1.jpg">
<img src="/image/tae2.jpg">
<img src="/image/tae3.png">
<img src="/image/tae4.jpg">
<img src="/image/tae5.jpg">
</div>
</body></html>
'front-end > Javascript & jquery' 카테고리의 다른 글
| [jquery] 마우스 / 키보드 / 입력양식 이벤트 (0) | 2020.12.03 |
|---|---|
| [jquery] 이벤트 연결 범위 한정 / delegate 방식 (0) | 2020.12.03 |
| [jquery] 이벤트 / on() / 제이쿼리 이벤트 전달(버블링) 막기 (bubbling) (6) | 2020.12.03 |
| [jquery] 문서 객체의 내부 검사 및 추가 / html() / text() (0) | 2020.12.02 |
| [jquery] 문서 객체의 속성 컨트롤 /addClass() / attr() / css() (0) | 2020.12.02 |
| [jquery] innerhtml과 같은 기능 (0) | 2020.12.02 |
| [jquery] 특정태그 선택 / xml 파싱 / $.parseXML() (0) | 2020.12.02 |