
1) $(this).html($(this).html()+'+');
2) $(this).html(function(index, html){return html+'+'});1)
<script>
$('documnet').ready(function() {
// 이벤트 연결
$('h1').on('click',function(){
// 클릭이 발생하면 이벤트가 발생한 객체의 문자열을 변경
// this는 이벤트가 발생한 객체
$(this).html($(this).html()+'+');
});
});
</script>
</head>
<body>
<h1> CLICK1 </h1>
</body>2)
$('documnet').ready(function() {
// 이벤트 연결
$('h1').on('click',function(){
$(this).html(function(index, html){
return html+'+';
});
});
});둘다 실행 결과는 같다 // 클릭할때 마다 +가 생김

이벤트 연결
1) 기본

- on ( ) 메서드의 매개변수에 객체를 넣어줌
- 속성 이름과 속성 값에 이벤트 이름과 이벤트 리스너를 넣으면 이벤트를 쉽게 연결
$('documnet').ready(function() {
// 여러개의 이벤트를 등록할 때 객체 형식으로 정의
$('h1').on({
mouseenter:function(){
$(this).addClass('h1over'); // style에 .h1over만들어놓음
},
mouseleave:function(){
$(this).removeClass('h1over');
},
click : function(){
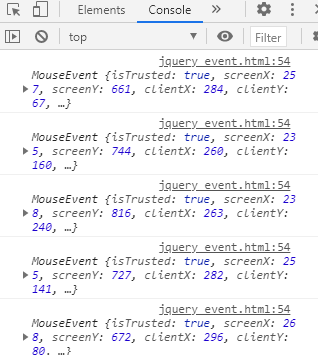
console.log(event);
$(this).html(function(index, html){
return html + '*'
})
}
})
});



$('documnet').ready(function(){
$('h2').hover(function(){
$(this).addClass('over');
}, function(){
$(this).removeClass('over');
})
});
이벤트 연결 제거


- off ( ) 메서드는 다음 형태로 사용
- 1번 형태는 해당 문서 객체와 관련된 모든 이벤트를 제거
- 2번 형태는 해당 문서 객체의 특정 이벤트와 관련된 모든 이벤트를 제거
- 3번 형태는 특정 이벤트 리스너를 제거
$('documnet').ready(function() {
// 여러개의 이벤트를 등록할 때 객체 형식으로 정의
$('h1').on({
mouseenter: function() {
$(this).addClass('over'); // style에 .h1over만들어놓음
},
mouseleave: function() {
$(this).removeClass('over');
},
click: function() {
console.log(event);
$(this).html(function(index, html) {
return html + '*'
});
$(this).off('click');
}
})
});
$('documnet').ready(function() {
$('h2').hover(function() {
$(this).addClass('over');
}, function() {
$(this).removeClass('over');
$('h2').off();
})
});처음 한번만 실행되고 두번째부터는 실행되지 않는다.
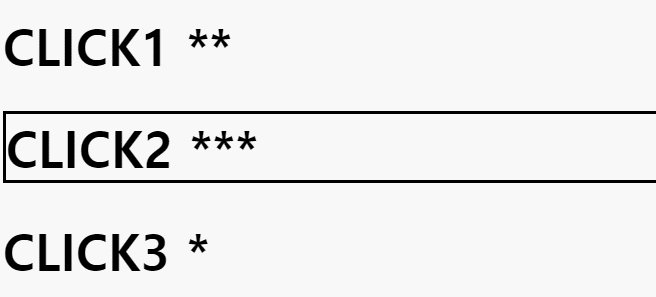
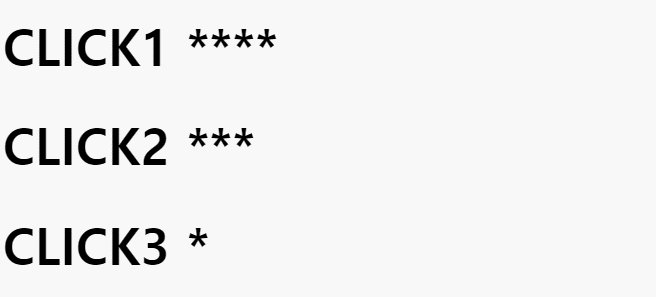
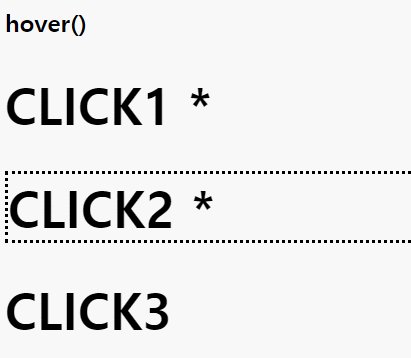
1) hover는 테두리가 처음 한번만 생기고 다음엔 안생김
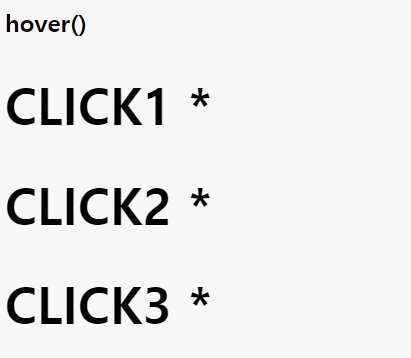
2) 눌러도 별표 한개이상 안생김

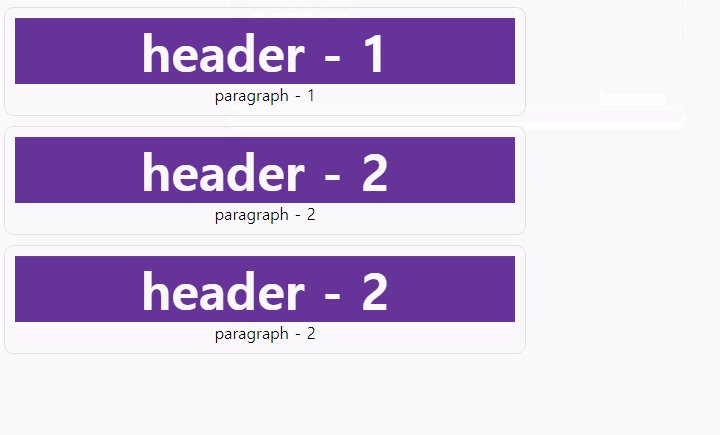
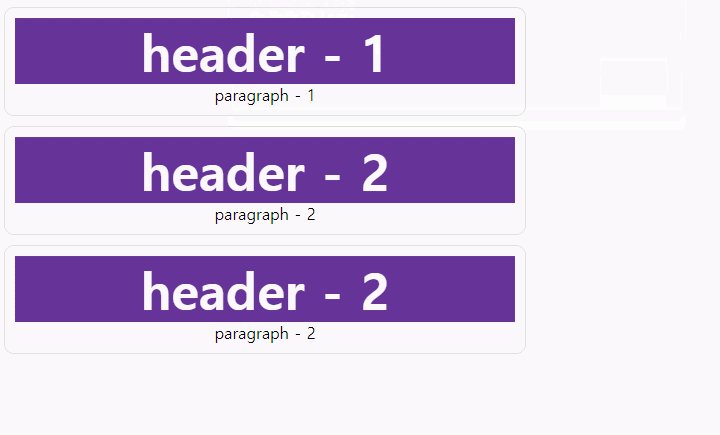
매개변수 context

- 특정 부분에 선택자를 적용하고 싶을 때 사용하는 것이 매개변수 context
- 매개변수 context는 selector가 적용하는 범위를 한정
<script>
$('documnet').ready(function() {
$('div').click(function(){
var header = $('h1', this).text();
var paragraph = $('p', this).text();
alert(header + ' : ' + paragraph);
});
});
</script>
</head>
<body>
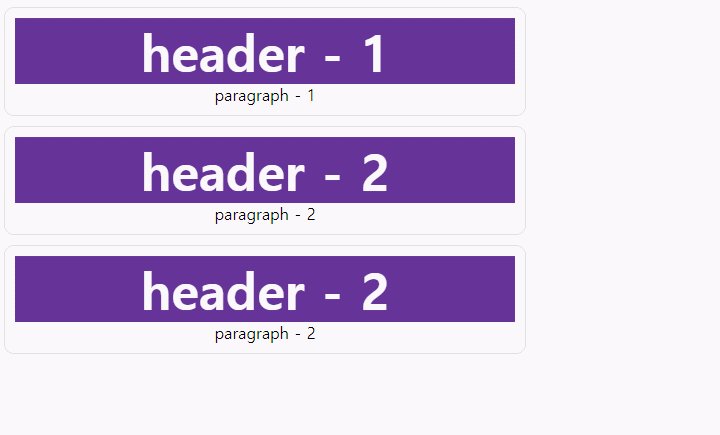
<div>
<h1> header - 1 </h1>
<p> paragraph - 1 </p>
</div>
<div>
<h1> header - 2 </h1>
<p> paragraph - 2 </p>
</div>
<div>
<h1> header - 2 </h1>
<p> paragraph - 2 </p>
</div>
</body>

이벤트 강제발생


$(document).ready(function() {
$('h1').on({
mouseenter: function() {
$(this).addClass('over');
},
mouseleave: function() {
$(this).removeClass('over');
},
click: function(event) {
console.log(event);
$(this).html(function(index, html) {
return html + '+';
});
}
});
setInterval(function(){
// h1의 마지막에 click 이벤트 강제발생
$('h1').last().trigger('click');
}, 1000);
});계속해서 +가 발생한다.

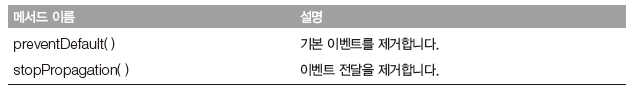
버블링 막기
자바스크립트의 버블링에 대해서 알기쉬운 티스토리
http://programmingsummaries.tistory.com/313
[JavaScript] JavaScript에서 이벤트 전파를 중단하는 네가지 방법
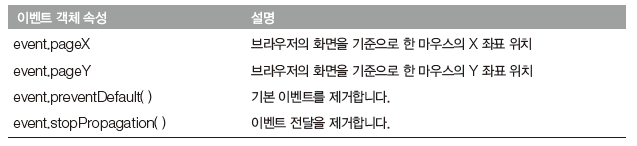
자바스크립트 이벤트 리스너에서 preventDefault() 와 stopPropagation() 그리고 return false 는 자바스크립트 프로그래밍을 할 때 이벤트 중단을 위해 자주 사용되는 코드들이다. 이벤트 중단 시에 사용되
programmingsummaries.tistory.com

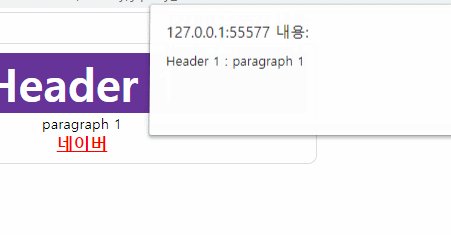
1) 버블링을 막지 않으면 <a>태그부분을 눌러도 div부분의 이벤트(alert)가 같이 실행된 후 네이버로 이동한다.
</script>
$('div').click(function() {
var header = $('h1', this).text();
var paragraph = $('p', this).text();
alert(header + ' : ' + paragraph);
});
$('a').click(function(event) {
//event.preventDefault();
//return false;
});
});
</script>
</head>
<body>
<div>
<h1>Header 1</h1>
<p>paragraph 1</p>
<h3>
<a href="http://www.naver.com">네이버</a>
</h3>
</div>
</body>
</html>
2) preventDefault ( ) 메서드로 a 태그의 기본 이벤트를 제거하면,
a 태그의 네이버로 이동하는 이벤트는 작동하지 않아서 네이버로 가지지는 않지만,
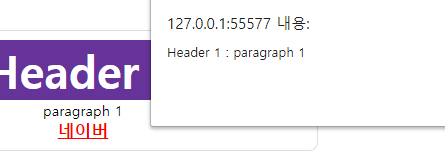
여전히 div의 이벤트인 alert는 작동한다.
$('a').click(function(event) {
event.preventDefault();
//return false;
});

3) return false;를 해주면 <a>태그 네이버를 눌러도 아무런 일도 일어나지 않는다.

return false
stopPropagation ( ) 메서드와 preventDefault ( ) 메서드를 함께 사용하는 경우가 많으므로,
jQuery는 간단하게 return false를 사용하면 이 두 가지를 함께 적용하는 것으로 인식
$('a').click(function(event) {
//event.preventDefault();
return false;
});

'front-end > Javascript & jquery' 카테고리의 다른 글
| [자바스크립트] 메모 - text에 숫자만 입력받기 (0) | 2020.12.03 |
|---|---|
| [jquery] 마우스 / 키보드 / 입력양식 이벤트 (0) | 2020.12.03 |
| [jquery] 이벤트 연결 범위 한정 / delegate 방식 (0) | 2020.12.03 |
| [jquery] 문서 객체 생성, 삽입, 이동 / $() / appendTo() / append() (0) | 2020.12.02 |
| [jquery] 문서 객체의 내부 검사 및 추가 / html() / text() (0) | 2020.12.02 |
| [jquery] 문서 객체의 속성 컨트롤 /addClass() / attr() / css() (0) | 2020.12.02 |
| [jquery] innerhtml과 같은 기능 (0) | 2020.12.02 |