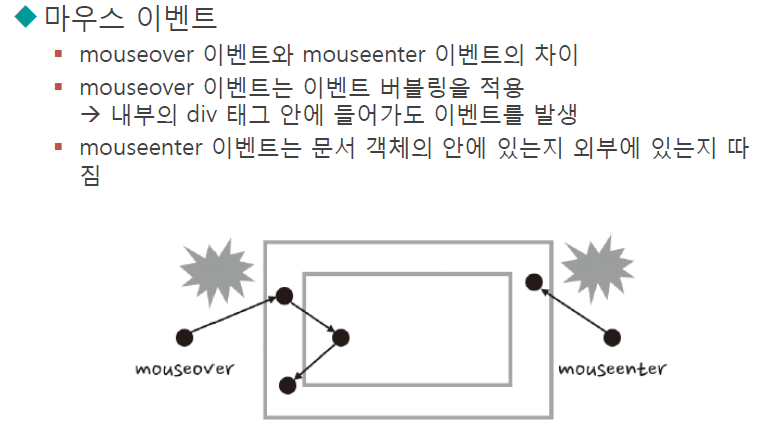
마우스이벤트


키보드이벤트


<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>제이쿼리 키보드 이벤트</title>
<!--제이쿼리 라이브러리 로드-->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<style>
.rudrh{
color:red;
}
</style>
<script>
$('document').ready(function(){
$('textarea').keyup(function(){
//현재 입력 문자열의 길이
var inputStrLen = $(this).val().length;
if(inputStrLen>50){
$('span').addClass('rudrh');
alert('50자까지만 입력가능!');
var userInput = $(this).val().substr(0,50);
$(this).val(userInput);
userInput = 50;
}else{
$('span').removeClass('rudrh');
}
$('span').text(inputStrLen);
})
});
</script>
</head>
<body>
<textarea rows="10" cols="50"></textarea>
<h1><span>0</span>/50</h1>
</body>
</html>

윈도우이벤트
윈도 이벤트는 윈도 객체만 사용할 수 있는 이벤트가 아니라
window 객체와 document 객체 이외에 img 태그 등이 사용할 수 있는 이벤트

입력 양식 이벤트

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>체크박스</title>
<!--jQuery 라이브러리 로드-->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script>
$('document').ready(function(){
// 체크박스 이벤트 처리 : change() 메소드 사용
$('#check-all').change(function(){
if(this.checked){
$('#check-item').children().prop('checked',true);
}else {
$('#check-item').children().prop('checked',false);
}
});
});
</script>
</head>
<body>
개인정보활용 동의 <input type="checkbox" id="agree"><br>.
<input type="checkbox" id="check-all"><label> 전체선택</label>
<br><br>
<div id="check-item">
<input type="checkbox"> 게시물 1 <br>
<input type="checkbox"> 게시물 2 <br>
<input type="checkbox"> 게시물 3 <br>
<input type="checkbox"> 게시물 4 <br>
<input type="checkbox"> 게시물 5 <br>
</div>
</body>
</html>

'front-end > Javascript & jquery' 카테고리의 다른 글
| [jquery] ajax (0) | 2021.01.04 |
|---|---|
| [자바스크립트] 메모 - 컨텐츠 요소를 가운데 오게 하는 방법 (0) | 2020.12.03 |
| [자바스크립트] 메모 - text에 숫자만 입력받기 (0) | 2020.12.03 |
| [jquery] 이벤트 연결 범위 한정 / delegate 방식 (0) | 2020.12.03 |
| [jquery] 이벤트 / on() / 제이쿼리 이벤트 전달(버블링) 막기 (bubbling) (6) | 2020.12.03 |
| [jquery] 문서 객체 생성, 삽입, 이동 / $() / appendTo() / append() (0) | 2020.12.02 |
| [jquery] 문서 객체의 내부 검사 및 추가 / html() / text() (0) | 2020.12.02 |