const requestIp = require('request-ip');$ npm install request-iplet Ip = requestIp.getClientIp(req)
- 끗 -
----------- 더 간단하게는
const ip = req.headers['x-forwarded-for'] || req.connection.remoteAddress;그리고 만약 로컬에서 ::1로 사용자 IP가 출력되는 경우가 있다. ::1은 IpV6에서 로컬 호스트를 의미한다. 그래서 express 서버를 생성할 때 IPV4를 사용하도록 설정하면 된다.
ex) localhost는 ::1로 들어오고 다른건 ::fff:000.00.00.0. 이런식..
if (params.dlIp.substr(0, 7) == "::ffff:") {
params.dlIp = params.dlIp.substr(7)
}
'nodejs' 카테고리의 다른 글
| node 에서 서버 파일 다운로드 시키기 (0) | 2022.02.14 |
|---|---|
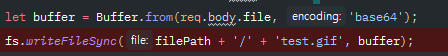
| NODE 에서 파일 저장하기 :: FS 이용 (2) | 2022.02.07 |
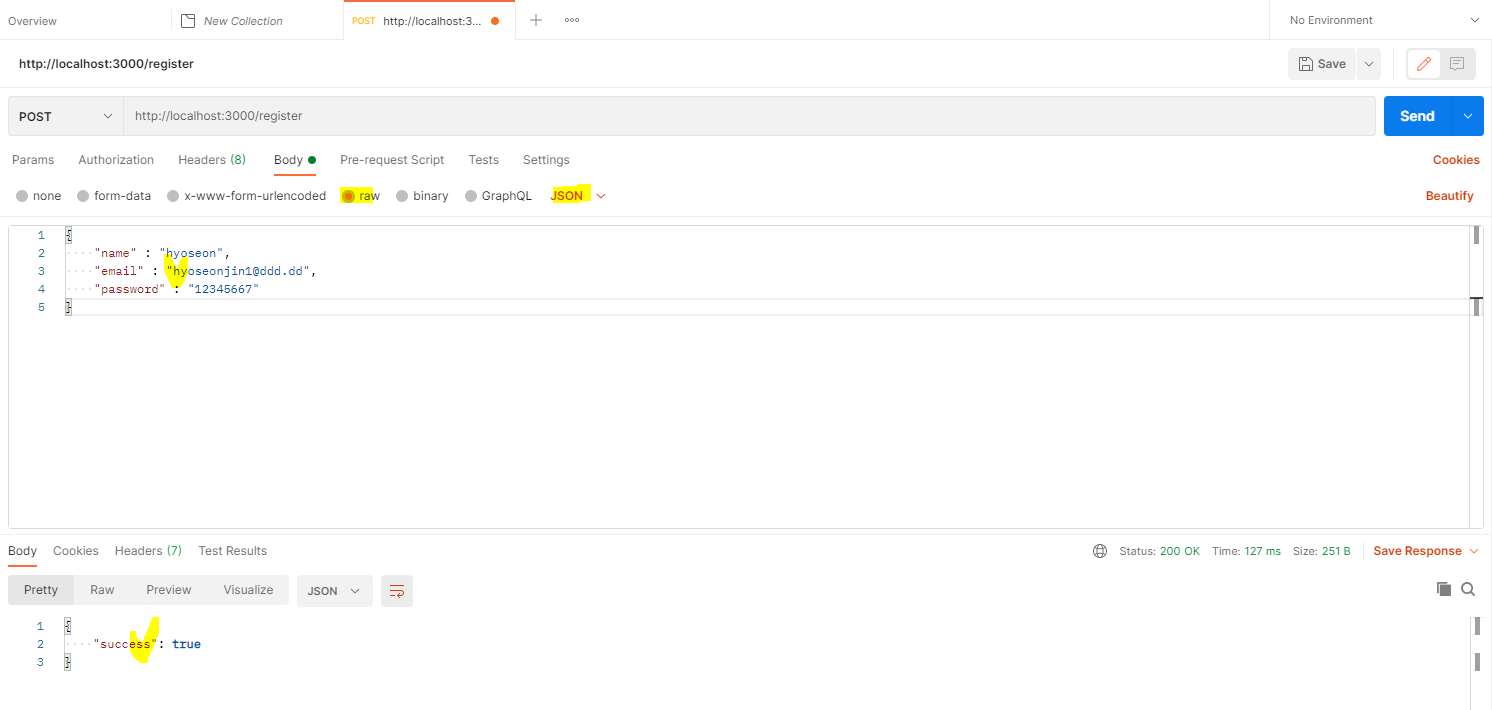
| [nodejs] 데이터 받기 body-parser (0) | 2021.02.24 |
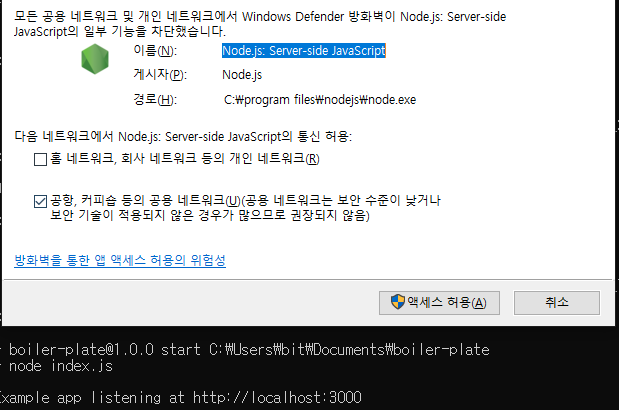
| [nodejs] nodejs / expressjs 설치 (0) | 2021.02.24 |