minified
jQuery Core – All Versions | jQuery CDN
jQuery Core – All Versions jQuery Core & Migrate - Git Builds UNSTABLE, NOT FOR PRODUCTION jQuery Core - All 3.x Versions jQuery Core 3.5.1 - uncompressed, minified, slim, slim minified jQuery Core 3.5.0 - uncompressed, minified, slim, slim minified jQue
code.jquery.com

***
$('body').html('abc')
// abc만 출력됨(덮어쓰기)
$('body').html(
$('body').html()+output
);
//document.body.innerHTML +=output;와 같다
$(document).ready( )
- jQuery를 사용한 모든 웹 페이지는 다음 코드로 시작
$(document).ready( )
- 이벤트 연결
// 제이쿼리 객체를 만들고 객체의 메소드를 사용하는 형태
// jquery(자바스크립트 객체 또는 선택자) : jquery 객체 생성
$(document).ready(function(){
alert('1');
});
$(document).ready(function(){
alert('2');
});
$(document).ready(function(){
alert('3');
});
기본 선택자
- jQuery 메서드의 가장 기본적인 형태
- 선택자는 jQuery에서 가장 중요한 역할
<script>
//선택자로 제이쿼리 객체 생성 : $('선택자')
$(document).ready(function(){
console.log('onload=ready()')
$('*').css('color','red');
});
</script>
</head>
<body>
<h1>jquery test</h1>
<p>제이쿼리 테스트</p>
</body>
</html>

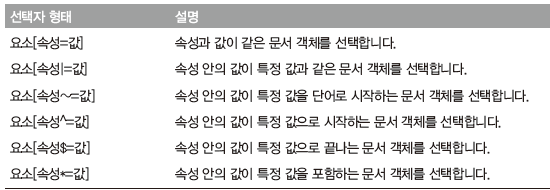
속성 선택자
$(document).ready(function(){
// 속성타입으로 선택
$('input[type=text]').css('padding',10);
$('input:text').css('color','pink');
$('input:button').css('background-color', 'black');
});
//
<input type="text"><br><br>
<input type="button" value="버튼"><br>
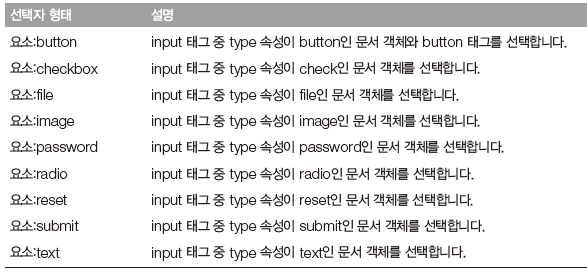
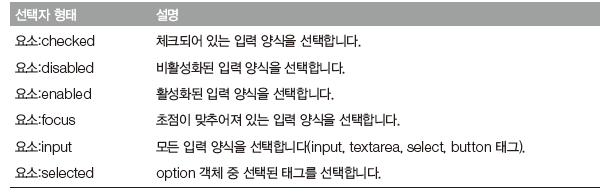
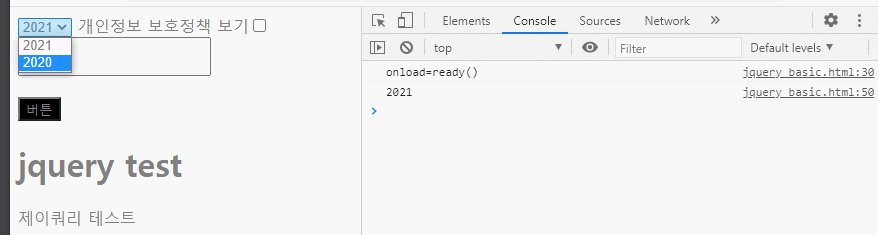
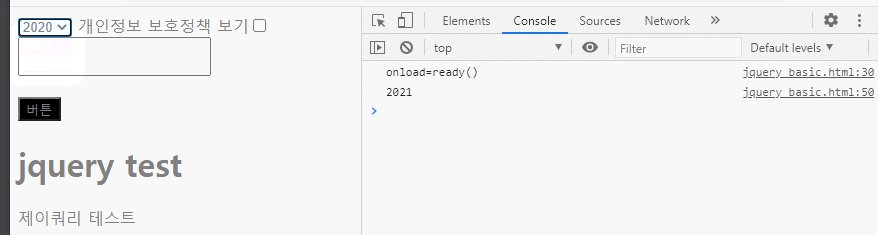
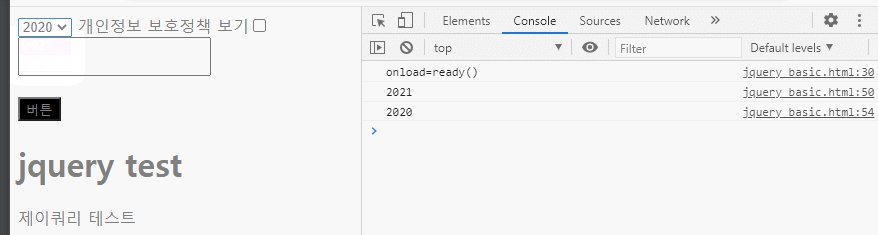
필터 선택자
입력 양식 필터 선택자 - 필터 선택자는 기본 선택자 뒤에 사용
<script>
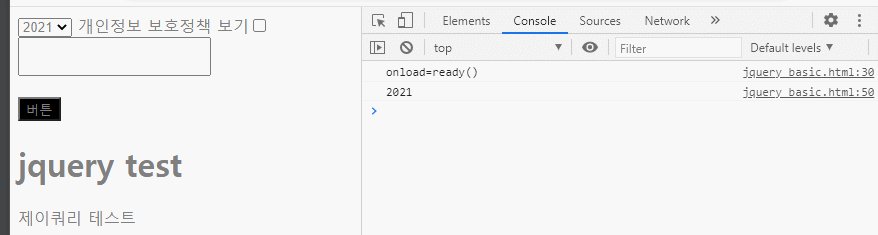
$(document).ready(function() {
// select에서 선택한 항목
var value = $('select>option:selected').val(); // get 기능
console.log(value);
setTimeout(function() {
var value = $('select>option:selected').val();
console.log(value);
}, 3 * 1000)
});
</script>
</head>
<body>
<select>
<option>2021</option>
<option>2020</option>
</select>
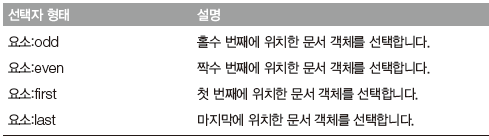
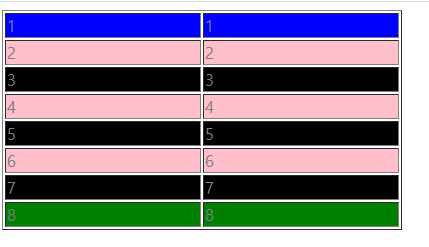
위치 필터 선택자
<script>
$(document).ready(function() {
$('table tr:odd').css('background','pink');
$('table tr:even').css('background','black');
$('table tr:first').css('background','blue');
$('table tr:last').css('background','green');
});
</script>
</head>
<body>
<table border="1" style="width: 400px">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>8</td>
</tr>
</table>
'front-end > Javascript & jquery' 카테고리의 다른 글
| [jquery] 특정태그 선택 / xml 파싱 / $.parseXML() (0) | 2020.12.02 |
|---|---|
| [jquery] 문서 객체 선택과 탐색 / filter / end / eq / first / last / add (0) | 2020.12.02 |
| [jquery] 배열관리 / each / addclass (0) | 2020.12.02 |
| [자바스크립트 ] 이벤트 삭제 (0) | 2020.11.30 |
| [자바스크립트] 이벤트 전달 / 막기 (bubbling) / stopPropagation (0) | 2020.11.30 |
| [자바스크립트] 유효성검사 (0) | 2020.11.30 |
| [자바스크립트] 이벤트 (0) | 2020.11.30 |