stackoverflow.com/questions/53764367/how-to-trigger-hover-programmatically-in-chartjs
How to trigger hover programmatically in chartjs
I want to set the hover effect in ChartJs programmatically i wish to see both effects hoverBorderWidth, and hoverBorderColor. I know how to activate some tooltips, but I can't apply hover effects. ...
stackoverflow.com
chart.js 로 그래프 그리기
chart.js 를 활용하여 그래프를 그리는 작업을 했다. (chart.js 링크: https://www.chartjs.org/) 기본 bar 그래프를 사용하면 좋으려만 디자인은 그렇게 나오지 않았기에..... 그리하여 이번에 작업하면서 사
hyung1.tistory.com
Edit fiddle - JSFiddle - Code Playground
jsfiddle.net
let c = new Chart($('#chart'), {
type: 'doughnut',
data: {
labels: ['a', 'b', 'c', 'd'],
datasets: [{
data: [1, 2, 4, 8],
backgroundColor: ['red', 'blue', 'green', 'orange']
}]
},
options: {
maintainAspectRatio: false
}
});
$('#a').on('click', function() { t(0); });
$('#b').on('click', function() { t(1); });
$('#c').on('click', function() { t(2); });
$('#d').on('click', function() { t(3); });
function t(idx) {
var meta = c.getDatasetMeta(0),
rect = c.canvas.getBoundingClientRect(),
point = meta.data[idx].getCenterPoint(),
evt = new MouseEvent('mousemove', {
clientX: rect.left + point.x,
clientY: rect.top + point.y
}),
node = c.canvas;
node.dispatchEvent(evt);
}
위의 코드들을 참조해서
1) 마우스 오버가 아닌 클릭시 툴팁이 팝업되는 형식으로 수정 하고
2) 원하는 칼럼(?)을 클릭하는 이벤트를 만들어줌 (내 경우에는 첫번째인 [0]번)
ㅡ.ㅡ 이거하려고 무슨 chartjs 외부트리거 등등 엄청 찾았네..
여기서 포인트는 options -tooltip의 intersect를 false로 해주는 것이다.
function fn_make_chart_doughnut2(idNm, data, labels, legend_position, tooltipSign){
if(legend_position == null) legend_position = 'top';
if(tooltipSign == null) tooltipSign = '%';
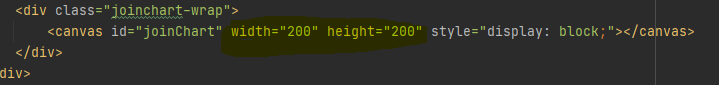
let ctx = document.getElementById(idNm);
let chart_data = {
datasets: [{
data: data,
backgroundColor: chart_colors,
hoverBackgroundColor: chart_colors_hover,
hoverBorderColor: "rgba(234, 236, 244, 1)",
}],
// These labels appear in the legend and in the tooltips when hovering different arcs
labels: labels
};
let options = {
events: ["click"],
hover: {
mode: 'nearest'
},
maintainAspectRatio: false,
tooltips: {
intersect: false,
backgroundColor: "rgb(255,255,255)",
bodyFontColor: "#858796",
borderColor: '#dddfeb',
borderWidth: 1,
xPadding: 15,
yPadding: 15,
displayColors: true,
caretPadding: 20,
callbacks: {
label: function(tooltipItem, chart) {
let datasetLabel = chart.labels[tooltipItem.index] || '';
let rateArr = fn_get_rateArrByList(chart.datasets[0].data, null);
let rate = rateArr[tooltipItem.index];
return datasetLabel+ ', ' +rate + " %";
}
}
},
title: {
display: false,
position: 'top',
fontSize: 40,
fontColor: "#858796",
text: ""
},
layout: {
padding: {
top: 0,
bottom: 0
}
},
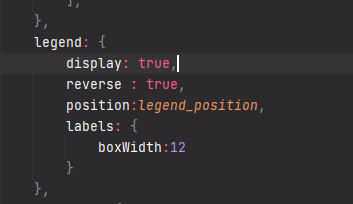
legend: {
display: true,
position: legend_position,
labels: {
padding: 10,
boxWidth:12
}
},
rotation: 1.2 * Math.PI,
cutoutPercentage: 75, //도넛 구멍 크기
};
let myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: chart_data,
options: options
});
return myDoughnutChart;
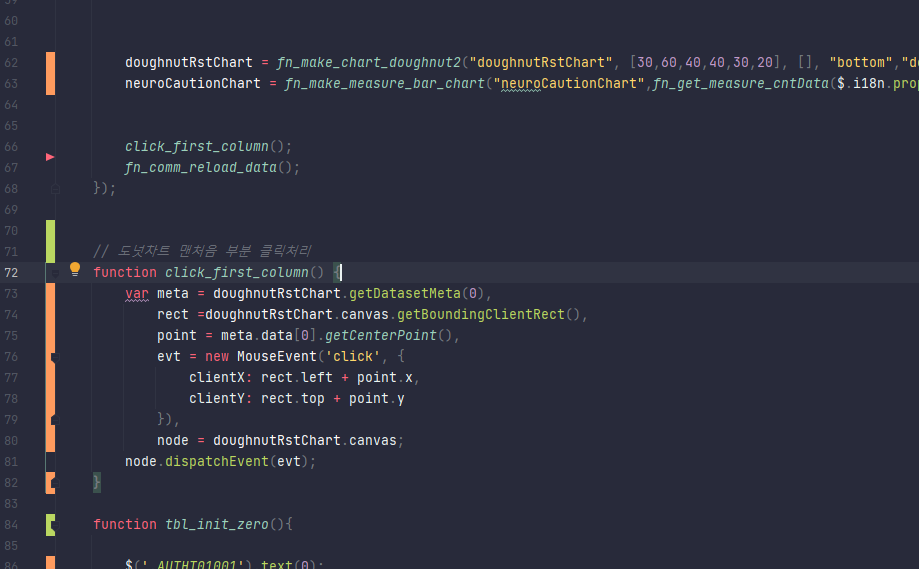
} function click_first_column() {
var meta = doughnutRstChart.getDatasetMeta(0),
rect =doughnutRstChart.canvas.getBoundingClientRect(),
point = meta.data[0].getCenterPoint(),
evt = new MouseEvent('click', {
clientX: rect.left + point.x,
clientY: rect.top + point.y
}),
node = doughnutRstChart.canvas;
node.dispatchEvent(evt);
}

'memo' 카테고리의 다른 글
| java 에러 ] No appropriate protocol (protocol is disabled or cipher suites are inappropriate) (0) | 2021.05.06 |
|---|---|
| [chartjs] 툴팁 역순 정렬 / tooltip sort reverse (0) | 2021.04.30 |
| [chartjs] legend 범례 디자인 변경하기 (0) | 2021.04.22 |
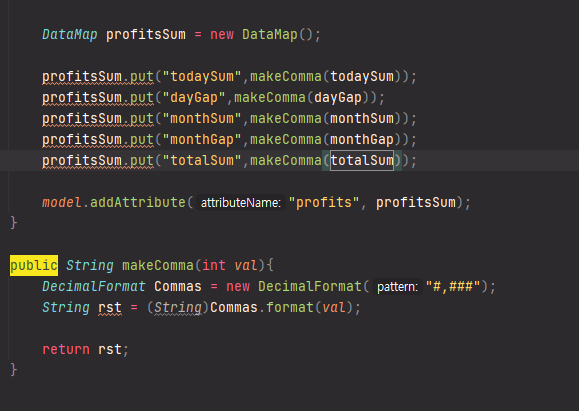
| [자바 / JAVA] 세자리 수마다 콤마 찍기 (0) | 2021.04.13 |
| 인텔리제이 단축키 (0) | 2021.04.12 |
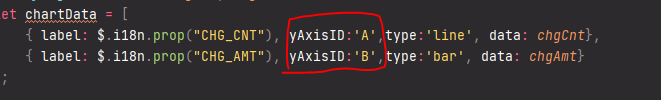
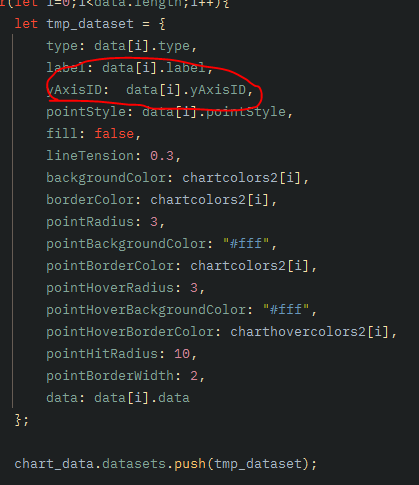
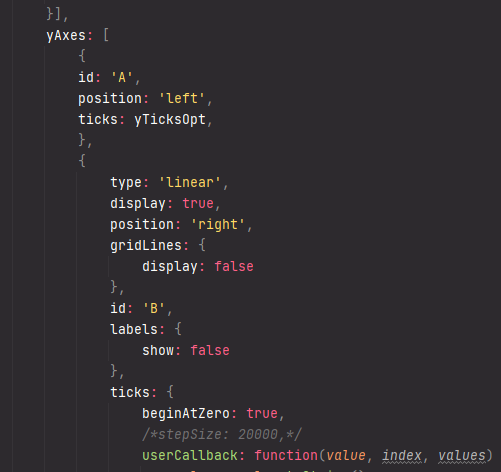
| [chartjs] 오른쪽에도 y축 값 생성하기 : Multiple Y axis Chart.js (0) | 2021.04.09 |
| [chartjs] 그리기 순서 변경 하기, Z-index, legend 순서 변경 (0) | 2021.04.09 |