1. 노드 버전 매니저로 노드JS설치하기
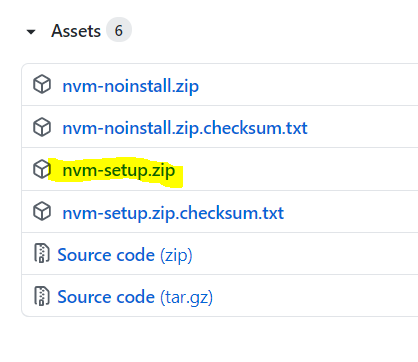
1-1. NVM 설치하기
github.com/coreybutler/nvm-windows/releases


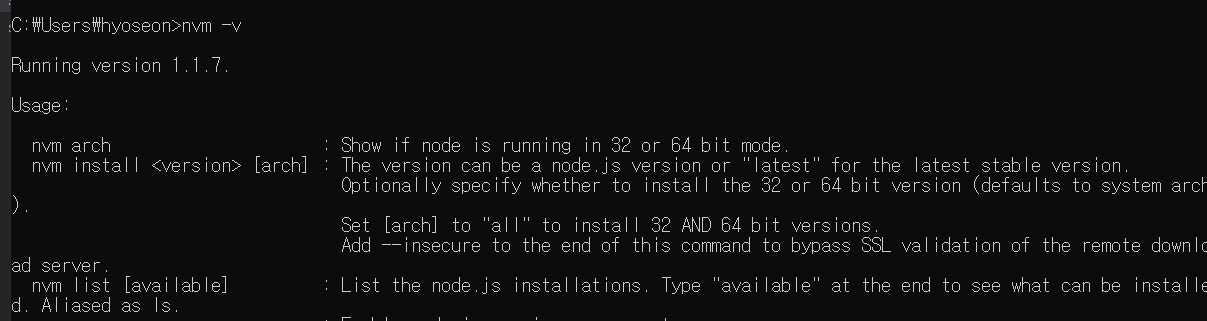
1-2 nvm이 잘 설치 됐는지 cmd로 확인해보기

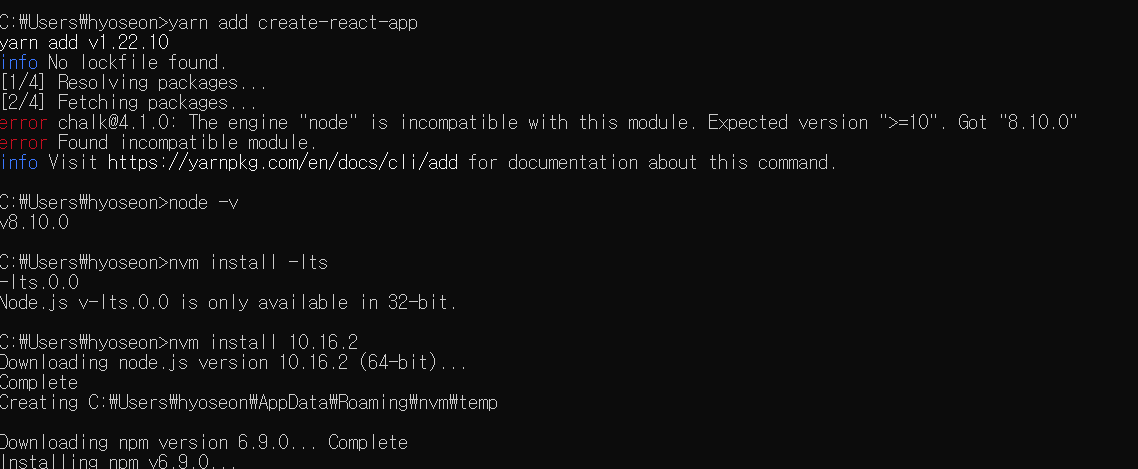
1-3 NVM으로 노드제이에스 설치하기
(주의 10.16.2 버전으로 설치하자)
책에서처럼 8.버전으로 설치했더니 10이하에서는 create-react-app이안됐다.

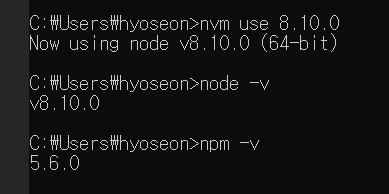
1-4 nvm이 설치한 노드제이에스 사용 설정하기
nvm ls를 사용하면 설치된 node버전들을 볼 수있다.
(역시 사용도 use 10.16.2로하자...)


2. yarn과 create-react-app 설치하기
2-1 yarn 설치하기

2-2 create-react-app 설치하기 및 생성
(10 버전 이상을 써야 설치가능.. 책에선 8도됐지만^^....) 참고 참고!
그리고 global add하니까 안댐 ㅎ.. 휴 옛날책이네..
npm install -g create-react-app 했다..
(아래링크 참고!)
ssungkang.tistory.com/entry/React-React-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0-create-react-app


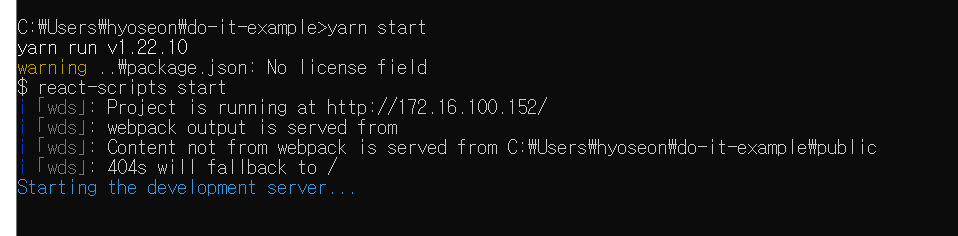
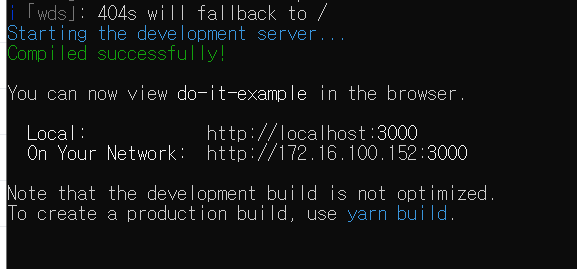
2-3 리액트 앱 구동하기



이 화면이 뜨면 성공 !
나같은 경우 바로안뜨고 좀 걸렸다..
루트 폴더에 package.json을 필요에 맞게 수정하고
루트폴더에서 cmd 실행시키고 yarn을 입력하면 라이브러리들을 설치한다.
warning메세지는 버전의 호환성에 대해 제작 당시 명시된 버전과 다르다는 것을 알려주는 내용이라함
'front-end > react' 카테고리의 다른 글
| [리액트] create-react-app (0) | 2021.03.15 |
|---|---|
| [리액트] 웹팩 webpack (0) | 2021.03.15 |
| [리액트] 바벨 babel (0) | 2021.03.14 |
| [리액트] 기본 렌더링 (0) | 2021.03.14 |
| [리액트] Target container is not a DOM element. 에러 (0) | 2021.03.14 |
| [리액트] 컴포넌트 - 프로퍼티 / 상태관리 (setState / forceUpdate) (0) | 2021.03.12 |
| [리액트] 기본 (0) | 2021.03.12 |