바벨 (Babel)
: ES6 문법을 ES5 문법으로 변환해주는 용도로 주로 사용
: 리액트에서는 jsx 문법을 createElement 함수로 호출하는 코드로 변환하기 위해 사용한다.
최근) 코드에서 주석을 제거하거나, 코드를 압축하는 용도로 사용되기도 한다.
// 바벨설치하기
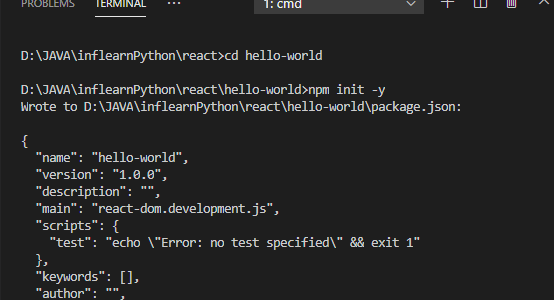
package.json 파일생성
(npm은 node.js를 설치하면 알아서 설치됨.. 노드 패키지 매니저)
npm init -y를 하면 생성


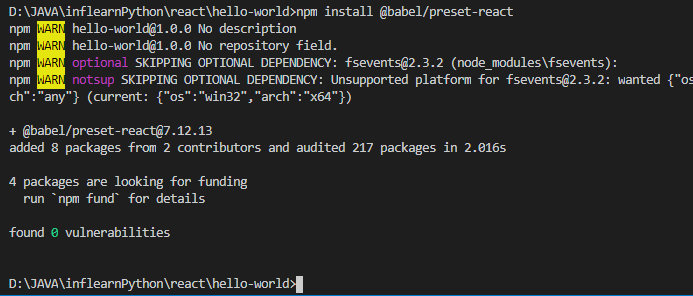
npm install @babel/core @babel/cli @babel/preset-react 설치
(강의에선 npm install @~~ @~~ @~~ 해서 한방에 설치했으나 나는 안되서 한개씩..)
core : 바벨의 핵심 기능을 가지고 있는 패키지
cli : cli에서 사용할 바이너리가 들어있음
preset-react : 리액트를 위한 플러그인 여러개를 모아놓은 것
바벨에는 프리셋과 플러그인이라는 개념이있고
플러그인 : 하나의 변환하는 기능을 의미
프리셋 : 그런 여러개의 플러그인을 모아놓은 것 (특정 목적을 위해)

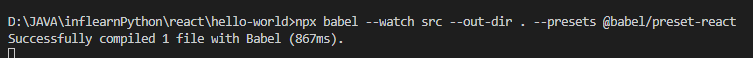
npx babel --watch src --out-dir . --presets @babel/preset-react
(watch모드로 동작을 시킴 / src폴더에 있는 것을 현재 폴더로 출력을 해줌
/ 프리셋으로 이전에 설치했던 preset-react를 쓰겠다는뜻..)
npx를 명령어를 사용하면 노드모듈안의 바벨 바이너리를 실행해준다.
(바벨을 설치하지 않았다면 npx가 알아서 바벨을 설치해주는 똑똑이짓을함)

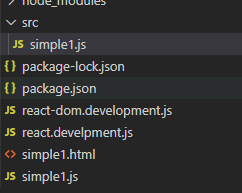
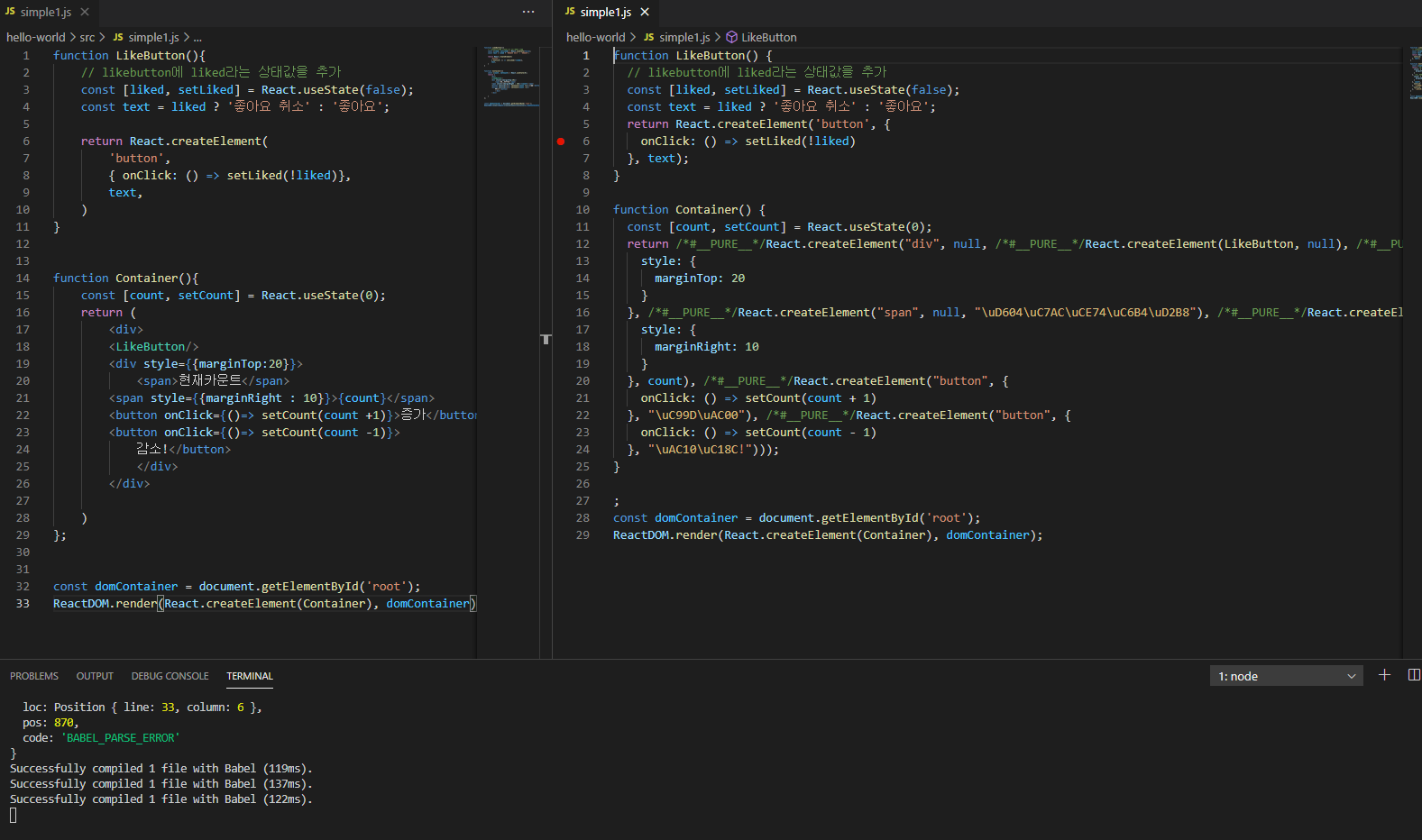
simple1.js복사~


복사된 simple1.js는 원본이 바뀔때마다 컴파일해서 createElement코드로 변환된다.


'front-end > react' 카테고리의 다른 글
| [리액트] 컴포넌트 - 생명주기 (0) | 2021.03.17 |
|---|---|
| [리액트] create-react-app (0) | 2021.03.15 |
| [리액트] 웹팩 webpack (0) | 2021.03.15 |
| [리액트] 기본 렌더링 (0) | 2021.03.14 |
| [리액트] Target container is not a DOM element. 에러 (0) | 2021.03.14 |
| [리액트] 컴포넌트 - 프로퍼티 / 상태관리 (setState / forceUpdate) (0) | 2021.03.12 |
| [리액트] 개발환경 설치하기 (0) | 2021.03.12 |