CRA (create-react-app)
- 리액트 개발 환경을 직접 구축하려면 많은 지식과 노력이 필요한데 자동으로 구축해준다.
(webpack, babel, jest, eslint, polyfill, hmr, css후처리)
- 페이스북에서 관리하는 공식 툴이라 믿고 사용할만 하다~
- 서버사이드 렌더링을 지원하지 않음. (할수있지만 깔끔한 방법이없음)
=> 서버사이드 렌더링이 필요하다면 Next.js를 사용하자
참고 : (왜냐면 서버사이드 렌더링이 뭔지모르니깐..ㅎ)
[주니어탈출기] 서버사이드렌더링(SSR) & 클라이언트사이드렌더링(CSR)
서버사이드렌더링 & 클라이언트사이드렌더링 왜 모바일의 시대에 등장한 클라이언트사이드렌더링 Single Page Application(SPA)! 고려해야할 점들이 있다. SPA는 최초 한 번 페이지 전체를 로딩한 후 데
velog.io
인강버전은 뭔가 자꾸 에러가나서 책에 나온 버전으로 cra설치함
npm install -g yarn // yarn설치
npm install -g create-react-app // cra설치
create-react-app cra-test // cra-test라는 app 만들어줌
yarn start // 시작
3000번 포트로 들어가서 리액트앱화면뜨면 성공


[리액트] 개발환경 설치하기
1. 노드 버전 매니저로 노드JS설치하기 1-1. NVM 설치하기 github.com/coreybutler/nvm-windows/releases 1-2 nvm이 잘 설치 됐는지 cmd로 확인해보기 1-3 NVM으로 노드제이에스 설치하기 (주의 10.16.2 버전으..
javappo.tistory.com
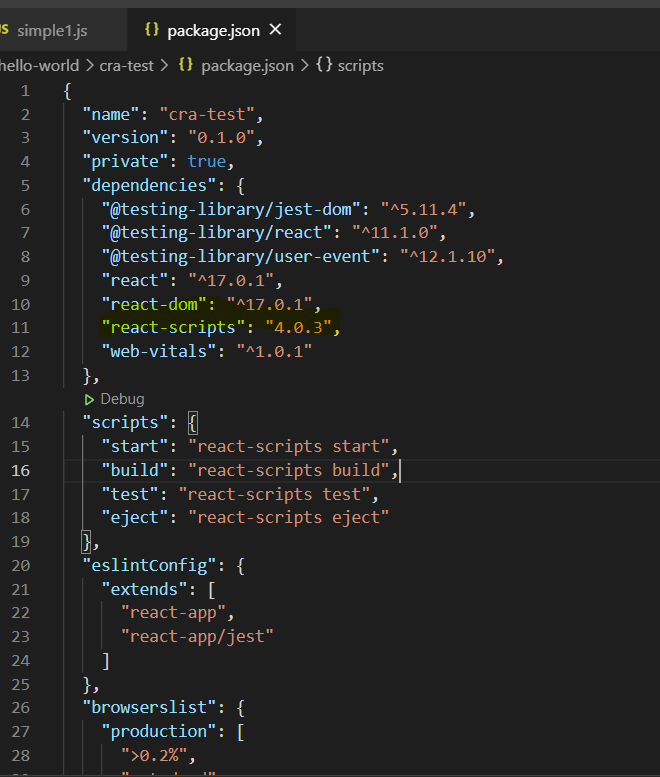
cra버전이 올라가면 대부분 react-scripts를 수정해주면 된다고 한다.
browerslist의 0.2는 0.2퍼센트 이상의 점유율을 가진 브라우저를 대상으로 하겠다는 뜻
(자세한 문법은 브라우저 리스트에 대해서 검색해보면 자세히 알 수 있다)


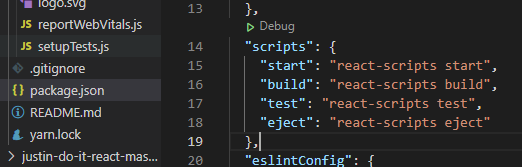
CRA의 4가지 명령어
start
: 개발모드로 실행할떄 사용, 여러가지 최적화가 적용이 안된 상태로 실행 (배포할때 사용X)
: 기본적으로 http로 실행된다.
: https로실행하고싶다면? => set HTTPS=true&&npm start (혹은 yarn start).. (ㅡㅡ맥북이랑 윈도우랑다름..)
create-react-app.dev/docs/using-https-in-development/
Using HTTPS in Development | Create React App
Note: this feature is available with react-scripts@0.4.0 and higher.
create-react-app.dev
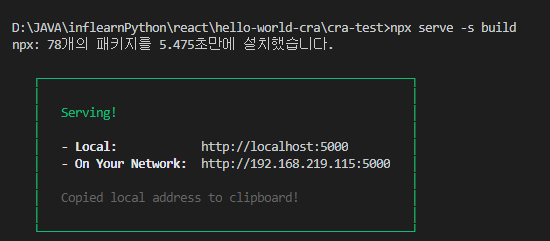
build
: 배포할 때 사용
: npm run build or yarn run build => 빌드를 하면 정적 파일 생성
: 별도로 서버에 애플리케이션을 실행하지않기때문에 서버사이드 렌더링으로 동작할 수 없다함..(아직뭔말인지ㅎ)
: 빌드 시 작은 이미지는 base64로 자바스크립트에 저장 => 빠르게 하려고


test
npm test => app.test.js
__test__ 폴더에 넣으면 다 테스트파일로 인식
eject
: react scripts를 사용하지 않고, 모든 설정 파일을 추출하는 명령어
: cra를 기반으로 직접 개발환경을 구축하고 싶을때 사용
: 추출을 하지 않으면 cra 에 기능이 추가됐을때 react scripts 버전만 올리면 되지만, 추출하면 직접 수정해야함
caniuse.com
브라우저별로 지원여부나옴 => 특정기능 중 사용하고 싶은 것입력 (ex: padStart)
지원하지 않는 브라우저에서도 지원하고 싶다 ==> polyfill 추가해야함 => 보통 core-js라는 것을 많이 사용함
cra에는 기본적으로 core-js가 내장되어있으므로 (원래는 설치해야하지만)
core-js에서 padstart를 검색하고 import해서 사용 import 'core-js/~!##$#' (복사내용)
환경변수
개발, 테스트 환경별로 다른값을 쓸때 유용
process.env.{변수 이름}
process.env.NODE_ENV [기본]
npm start로 실행하면 development , npm test로실행하면 test
'front-end > react' 카테고리의 다른 글
| [리액트] 컴포넌트 - 생명주기 (0) | 2021.03.17 |
|---|---|
| [리액트] 웹팩 webpack (0) | 2021.03.15 |
| [리액트] 바벨 babel (0) | 2021.03.14 |
| [리액트] 기본 렌더링 (0) | 2021.03.14 |
| [리액트] Target container is not a DOM element. 에러 (0) | 2021.03.14 |
| [리액트] 컴포넌트 - 프로퍼티 / 상태관리 (setState / forceUpdate) (0) | 2021.03.12 |
| [리액트] 개발환경 설치하기 (0) | 2021.03.12 |