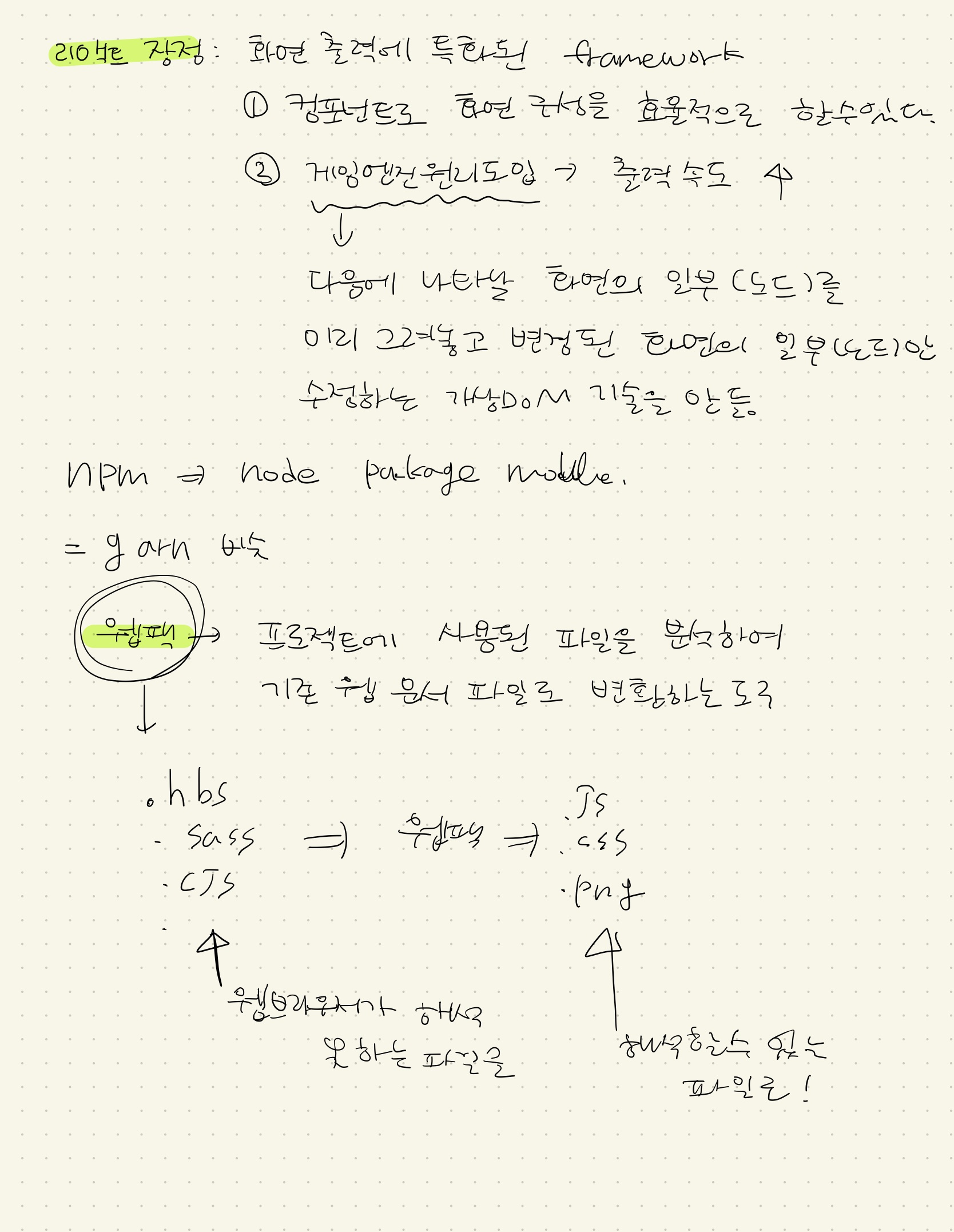
리액트 : 페이스북에서 개발하고 관리하는 라이브러리
앵글러와 달리 UI기능만 제공
=> 전역상태 관리, 라우팅, 빌드시스템을 직접 구축해야함
=> 자유도는 높지만 개발환경을 직접 구축해야하는 번거로움이 있다
=> create-react-app을 이용해서 이 단점을 보완함
프론트엔드 라이브러리나 프레임워크를 사용하는 이유
: UI를 자동으로 업데이트 해준다
: 브라우저의 돔을 직접 수정 하지 않아도 되어서 좋다.
- 자동으로 업데이트 되는 UI
- UI = render(state)
- render 함수는 순수 함수로 작성
> 랜덤 함수 사용(X)
> 외부 상태 변경(X)
- state는 불변 변수로 관리 => 복잡도가 낮아지고, 버그 발생확률로 낮아짐 / 렌더링 성능 향상
- 가상돔(Virtual DOM)
=> 변경된 부분만 실제 DOM에 반영 해줌
=> 그렇다고 무조건 자바스크립트나 다른 것보다 무조건 빠른 것은 아니다.
나중에 정리할 것

'front-end > react' 카테고리의 다른 글
| [리액트] create-react-app (0) | 2021.03.15 |
|---|---|
| [리액트] 웹팩 webpack (0) | 2021.03.15 |
| [리액트] 바벨 babel (0) | 2021.03.14 |
| [리액트] 기본 렌더링 (0) | 2021.03.14 |
| [리액트] Target container is not a DOM element. 에러 (0) | 2021.03.14 |
| [리액트] 컴포넌트 - 프로퍼티 / 상태관리 (setState / forceUpdate) (0) | 2021.03.12 |
| [리액트] 개발환경 설치하기 (0) | 2021.03.12 |