

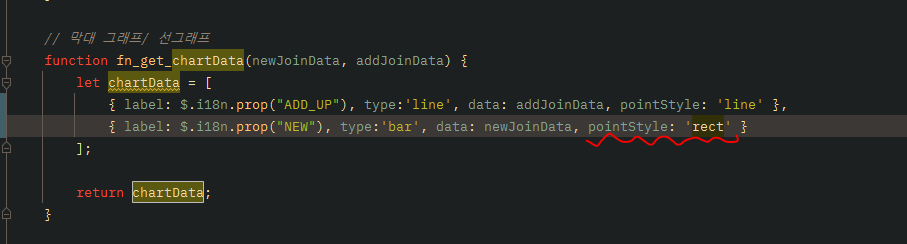
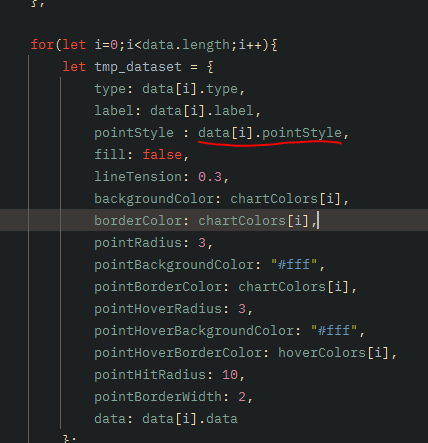
dataset에서 pointStyle을 설정해준다.
종류는 이렇게 있음
- 'circle'
- 'cross'
- 'crossRot'
- 'dash'
- 'line'
- 'rect'
- 'rectRounded'
- 'rectRot'
- 'star'
- 'triangle'
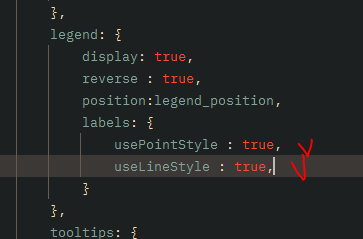
options - lengend에서 수정 usepointStyle = true

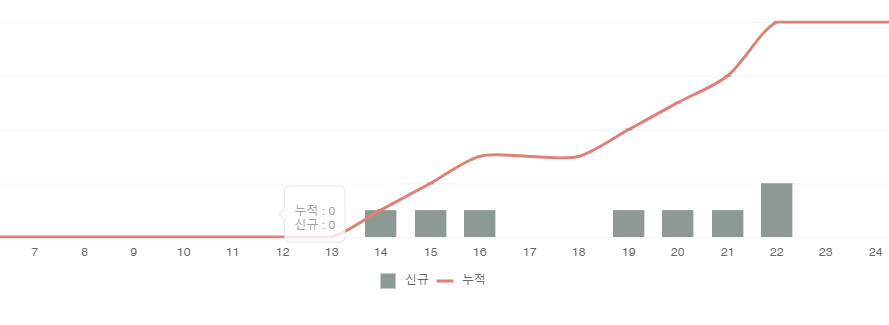
결과물

참고 코드
stackoverflow.com/questions/46439315/change-chartjs-legend-icon-style
Change Chartjs Legend Icon Style
I am trying change my Chartjs Icon legend style as shown from my screenshot. Is it possible ?
stackoverflow.com
var data = {
labels: ['Value [mm]', ''],
datasets: [{
label: "Hi-Hi Limit",
type: 'line',
data: [5432, 5432],
backgroundColor: 'rgba(250, 255, 255, 0)',
borderColor: 'rgba(255, 4, 0, 100)',
borderWidth: 3,
radius: 0,
pointStyle: 'line'
}, {
label: "Hi Limit",
type: 'line',
data: [5130, 5130],
backgroundColor: 'rgba(250, 255, 255, 0)',
borderColor: 'rgba(250, 255, 0, 100)',
borderWidth: 3,
radius: 0,
pointStyle: 'line'
}, {
label: "Lo Limit",
type: 'line',
data: [905, 905],
backgroundColor: 'rgba(250, 255, 255, 0)',
borderColor: 'rgba(250, 255, 0, 100)',
borderWidth: 3,
radius: 0,
pointStyle: 'line'
}, {
label: "Lo-Lo Limit",
type: 'line',
data: [604, 604],
backgroundColor: 'rgba(250, 255, 255, 0)',
borderColor: 'rgba(255, 4, 0, 100)',
borderWidth: 3,
radius: 0,
pointStyle: 'line'
}, {
type: 'line',
label: "Level",
data: [4800, 4800],
backgroundColor: 'rgba(0, 119, 220, 1)',
borderColor: 'rgba(0, 119, 220, 1)',
borderWidth: 1,
radius: 0,
pointStyle: 'rect'
}],
};
var options = {
legend: {
position: 'right',
labels: {
usePointStyle: true
}
},
scales: {
yAxes: [{
gridLines: {
display: true,
color: "rgba(255,99,132,0.2)"
}
}],
xAxes: [{
gridLines: {
display: false
}
}]
}
};
Chart.Bar('chart', {
options: options,
data: data
});
body {
background: #1D1F20;
padding: 16px;
}
.chart-container {
position: relative;
margin: auto;
height: 80vh;
width: 80vw;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script>
<div class="chart-container">
<canvas id="chart"></canvas>
</div>'memo' 카테고리의 다른 글
| intellij 인텔리제이 ] Command line is too long. Shorten command line for 어쩌구 or also for Spring Boot default configuration? (0) | 2021.05.06 |
|---|---|
| java 에러 ] No appropriate protocol (protocol is disabled or cipher suites are inappropriate) (0) | 2021.05.06 |
| [chartjs] 툴팁 역순 정렬 / tooltip sort reverse (0) | 2021.04.30 |
| [chartjs] 한 개의 툴팁 자동 팝업 & 클릭시 팝업 (0) | 2021.04.19 |
| [자바 / JAVA] 세자리 수마다 콤마 찍기 (0) | 2021.04.13 |
| 인텔리제이 단축키 (0) | 2021.04.12 |
| [chartjs] 오른쪽에도 y축 값 생성하기 : Multiple Y axis Chart.js (0) | 2021.04.09 |