addClass() removeClass() / c대문자
문서 객체에 클래스 속성 추가 / 제거

<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery_DOM / 문서객체 컨트롤</title>
<!--제이쿼리 라이브러리 로드-->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
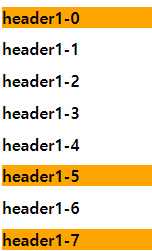
$('button').first().click(function() {
$('h1').addClass('float_left');
});
$('button').last().click(function() {
$('h1').removeClass('float_left');
});
});
</script>
<style>
h1 {
border: 5px solid #ddd;
}
.float_left {
float: left;
widows: 32%;
}
</style>
</head>
<body>
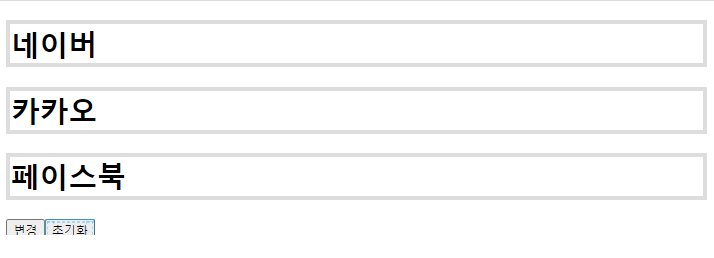
<h1> 네이버 </h1>
<h1> 카카오 </h1>
<h1> 페이스북 </h1>
<button>변경</button><button>초기화</button>
</body></html>

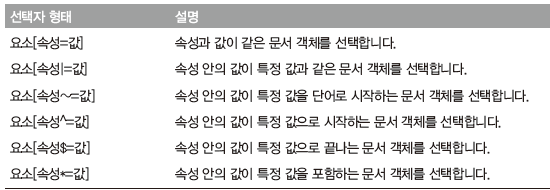
attr()
문서 객체의 클래스 속성 검사 및 추가 ( 반환 & 설정 / get & set )

$(document).ready(function() {
$('button').first().click(function() {
$('img').attr('src', '../image/tae2.jpg')
});
$('button').last().click(function() {
$('img').attr('src', '../image/tae1.jpg')
});
// 속성값을 반환 : get > attr('속성이름)
var img_path = $('img').attr('src');
console.log('img_path >', img_path);
// 속성값을 설정 : set > attr('속성이름', 속성값)
$('img').attr('width', 300);
});
$(document).ready(function() {
// 속성값을 설정 : set > attr('속성이름', 함수())
// 함수의 반환값은 속성에 적용할 데이터를 반환
$('img').attr('width', function(index) {
return (index + 1) * 100;
});
});

$(document).ready(function() {
// 속성값을 설정 : set > attr({속성이름:속성값 , 속성이름:속성값...})
$('img').attr({
width : function(index){
return (index+1)*100;
},
height:100
});
});
removeAttr()

$(document).ready(function() {
$('button').first().click(function() {
$('img').removeAttr('height');
});
$('button').last().click(function() {
});
});
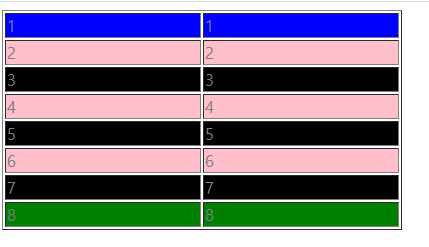
css()
문서 객체의 스타일 검사 및 추가


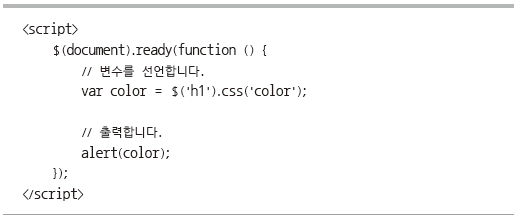
<script>
$(document).ready(function() {
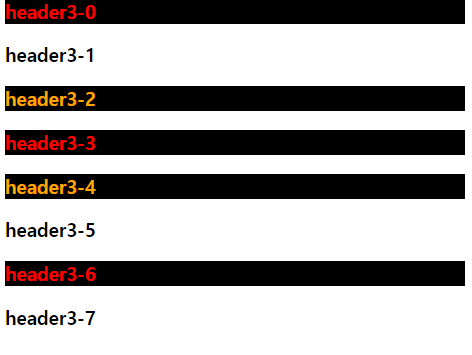
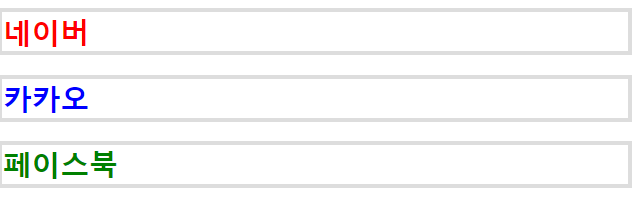
var colors= ['red', 'blue','green'];
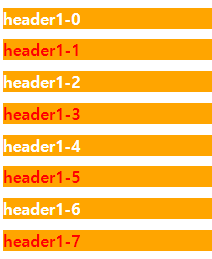
$('h1').css('color',function(index){
return colors[index];
});
});
</script>
<style>
h1 {
border: 5px solid #ddd;
}
.float_left {
float: left;
widows: 32%;
}
</style>
</head>
<body>
<h1> 네이버 </h1>
<h1> 카카오 </h1>
<h1> 페이스북 </h1>
</body></html>

'front-end > Javascript & jquery' 카테고리의 다른 글
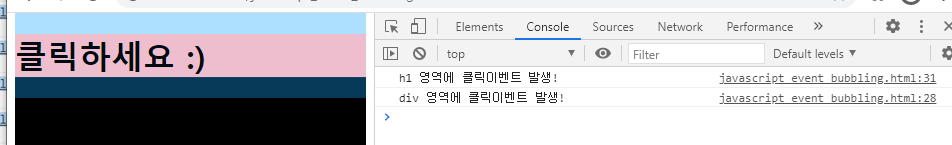
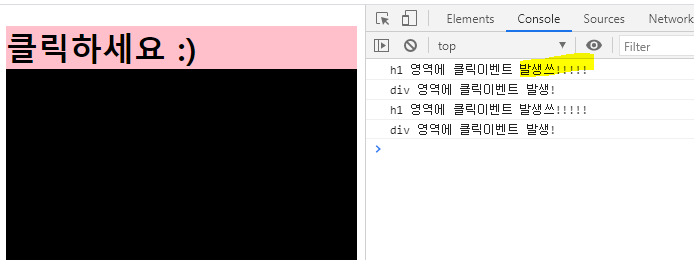
| [jquery] 이벤트 / on() / 제이쿼리 이벤트 전달(버블링) 막기 (bubbling) (6) | 2020.12.03 |
|---|---|
| [jquery] 문서 객체 생성, 삽입, 이동 / $() / appendTo() / append() (0) | 2020.12.02 |
| [jquery] 문서 객체의 내부 검사 및 추가 / html() / text() (0) | 2020.12.02 |
| [jquery] innerhtml과 같은 기능 (0) | 2020.12.02 |
| [jquery] 특정태그 선택 / xml 파싱 / $.parseXML() (0) | 2020.12.02 |
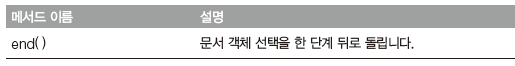
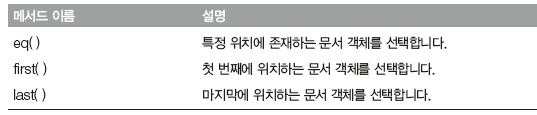
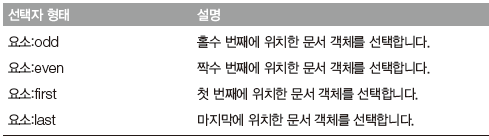
| [jquery] 문서 객체 선택과 탐색 / filter / end / eq / first / last / add (0) | 2020.12.02 |
| [jquery] 배열관리 / each / addclass (0) | 2020.12.02 |