문서 객체 생성
정적으로 문서 객체를 생성 : 처음 HTML 페이지에 적혀 있는 태그들을 읽으며 생성
- 동적으로 문서 객체를 생성 : 자바스크립트로 원래 HTML 페이지에는 없던 문서 객체를 생성
createElement(tagName) > 요소 노드를 생성
createTextNode(text) > 텍스트 노드 생성
appendchild(node)) > 객체에 노드를 연결
텍스트 노드를 갖는 문서 객체
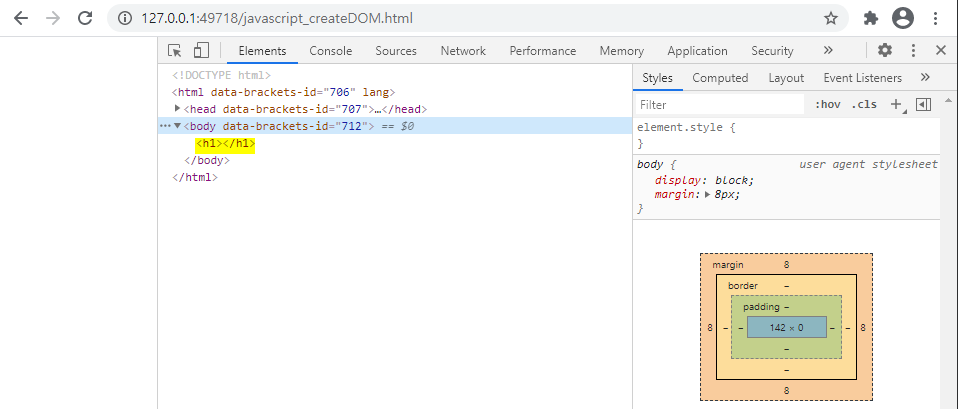
*<h1></h1>이 body에 생성됨 (createElement)
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서객체 동적 생성</title>
<script>
window.onload = function(){
// 태그 요소 생성
var header = document.createElement('h1');
// 텍스트 요소 생성
// 태그 요소에 텍스트 요소 추가
// 새로운 문서객체를 body 요소에 추가
document.body.appendChild(header);
}
</script>
</head>
<body>
</body>
</html>

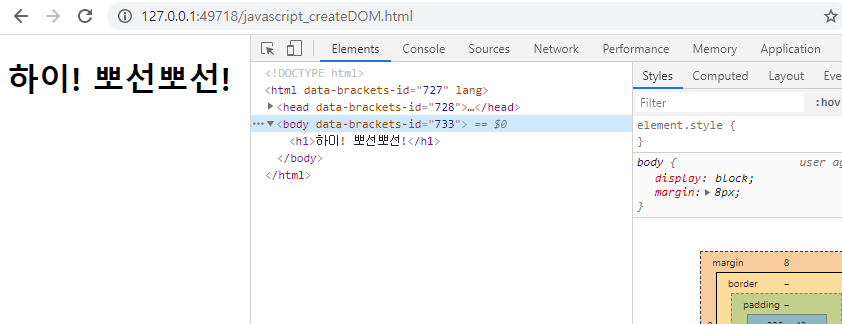
*<h1></h1> 사이에 하이! 뽀선뽀선!을 넣어줌 (createtextNode)
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서객체 동적 생성</title>
<script>
window.onload = function(){
// 태그 요소 생성
var header = document.createElement('h1');
// 텍스트 요소 생성
var textNode = document.createTextNode('하이! 뽀선뽀선!');
// 태그 요소에 텍스트 요소 추가
header.appendChild(textNode);
// 새로운 문서객체를 body 요소에 추가
document.body.appendChild(header);
}
</script>
</head>
<body>
</body>
</html>

텍스트가 없는 요소 : img
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서객체 동적 생성</title>
<script>
window.onload = function() {
// 텍스트가 없는 요소 : img
var img = document.createElement('img');
document.body.appendChild(img);
}
</script>
</head>
<body>
</body>
</html>
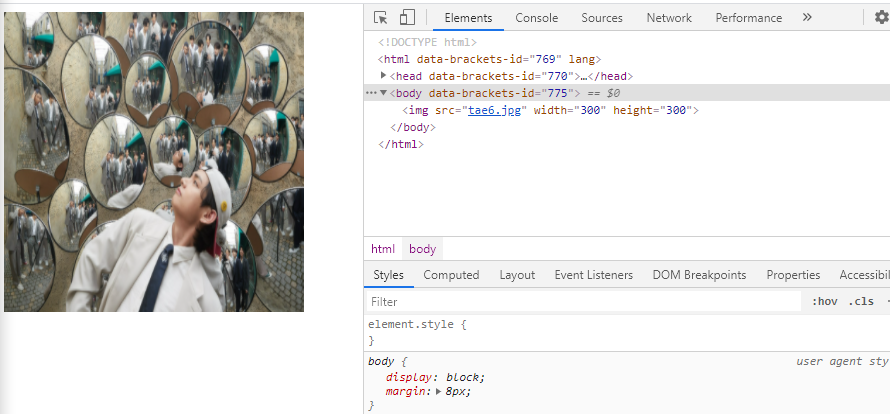
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서객체 동적 생성</title>
<script>
window.onload = function() {
// 텍스트가 없는 요소 : img
var img = document.createElement('img');
img.src = 'tae6.jpg';
img.width = 300; //px
img.height = 300;
document.body.appendChild(img);
}
</script>
</head>
<body>
</body>
</html>
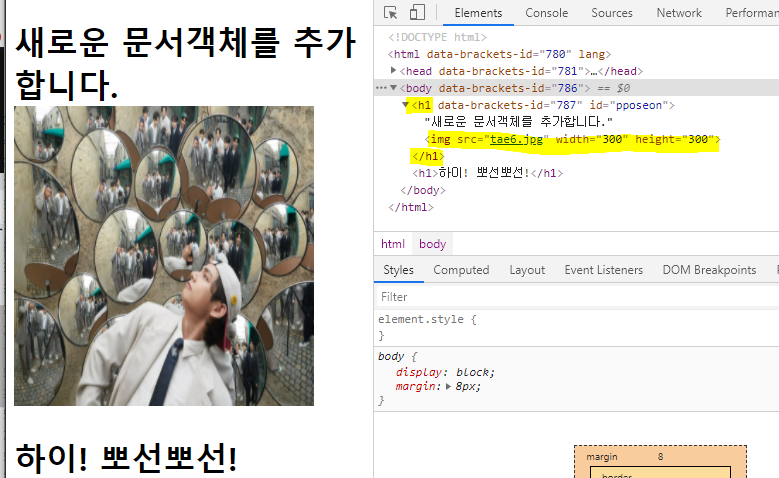
두개 합친 것! TEST
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서객체 동적 생성</title>
<script>
window.onload = function() {
// 태그 요소 생성
var header = document.createElement('h1');
// 텍스트 요소 생성
var textNode = document.createTextNode('하이! 뽀선뽀선!');
// 태그 요소에 텍스트 요소 추가
header.appendChild(textNode);
// 새로운 문서객체를 body 요소에 추가
document.body.appendChild(header);
// 텍스트가 없는 요소 : img
var img = document.createElement('img');
img.src = 'tae6.jpg';
img.width = 300; //px
img.height = 300;
document.body.appendChild(img);
//밑에 있는 h1에 추가한다
document.getElementById('pposeon').appendChild(img);
}
</script>
</head>
<body>
<h1 id="pposeon">새로운 문서객체를 추가합니다.</h1>
</body>
</html>
// 하이 뽀선뽀선은 바디에 추가된것 > document.body.appendChild(header);
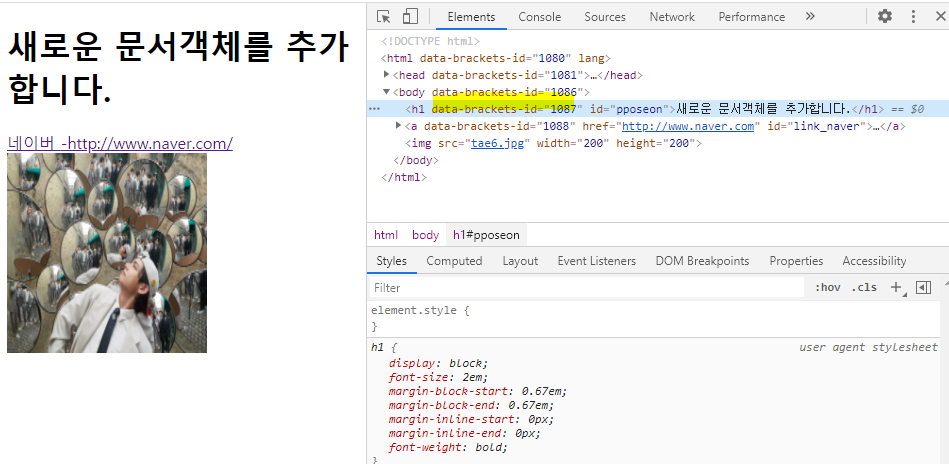
텍스트 노드를 갖지 않는 문서 객체 / 속성 지정
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서객체 동적 생성</title>
<script>
window.onload = function() {
var pposeon = document.getElementById('pposeon');
console.log('h1#pposeon id->', pposeon.getAttribute('data-brackets-id')); //1087
var link = document.getElementById('link_naver');
// text 노드 생성
//var str = document.createTextNode('-' + link.getAttribute('href')); // 아래랑 같음
var str = document.createTextNode('-' + link.href);
link.appendChild(str);
// 속성 지정
var img1 = document.createElement('img');
img1.setAttribute('src', 'tae6.jpg');
img1.setAttribute('width', 200);
img1.setAttribute('height', 200);
document.body.appendChild(img1);
};
</script>
</head>
<body>
<h1 id="pposeon">새로운 문서객체를 추가합니다.</h1>
<a href="http://www.naver.com" id="link_naver"> 네이버 </a>
</body></html>
innerHTML과 textContent의 차이.
pposeon.innerHTML = '<i>안녕하세요</i>';
alert(pposeon.innerHTML);
alert(pposeon.textContent);
// html 인식이 아닌 순수한 문자로 인식
pposeon.textContent = '<i>안녕하세요</i>';
'front-end > Javascript & jquery' 카테고리의 다른 글
| [자바스크립트] 이벤트 (0) | 2020.11.30 |
|---|---|
| [자바스크립트] 문서객체의 스타일 조작 (0) | 2020.11.30 |
| [자바스크립트] 문서 객체 가져오기 / getElementById / querySelector (0) | 2020.11.30 |
| [자바스크립트] onload (0) | 2020.11.30 |
| [자바스크립트] 윈도우 객체 (0) | 2020.11.30 |
| [자바스크립트] json /제이슨 (0) | 2020.11.27 |
| [자바스크립트] 객체와 배열 (0) | 2020.11.27 |